疲于找小图标的我,兜兜转转又回来用这个了。
【之前不想用是觉得太麻烦了,现在觉得相对于花时间理解下他的逻辑,找图片更啰嗦。于是强迫自己耐心理解下这个逻辑和。。。英文】
WHAT IS IT
我们先来认识下 Font Awesome 这个是什么?根据我现在的理解【肯定不全面】它是一种文字图形,也可以称之为一种字体。只是他不是一种文字的字体,而是一种图形的字体。就像,我们打a就会出
。同理我们用 \f02d 表示![]() 。
。
HOW TO IMPORT
METHOD 1: free CDN
Start a New Project 根据你所需要的情况选择你需要的选项,然后将他底下的代码粘贴进head中。在这里我还不知道我都会用到什么,我就直接选择全部咯。那我们先简单看个效果吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试书的图标</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
</head>
<body>
<i class="fas fa-book"></i>
</body>
</html>
 看到这个书的图标就表示我们成功了。
看到这个书的图标就表示我们成功了。
METHOD 2: download to use
Hosting Font Awesome Yourself 下载压缩包,然后解压到你想要的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试书的图标</title>
<link href="fontawesome-free-5.6.3-web/css/all.css" rel="stylesheet">
<!-- 我将压缩包解压到这个html同目录下,命名为fontawesome-free-5.6.3-web。大家可以按需更改 -->
</head>
<body>
<i class="fas fa-book"></i>
</body>
</html>也能看到和方法1同样的效果。
DO YOURSELF
TAG
Font Awesome is designed to be used with inline elements and we recommend sticking with a consistent HTML element to reference them by in your project. We like the <i> tag for brevity and for the fact that most folks are using <em></em> for emphasized/italicized semantic text these days. If that’s not your cup of tea, using a <span> is more semantically correct.
—— Basic Use
FontAwesome开发者喜欢用i标签,因为他们认为比较简洁;但使用者有的更喜欢用em标签,去强调;如果这些都不是你的茶,你也可以使用span标签,因为语义上他更符合。
当然各位用什么全凭自愿。我更喜欢用i标签,哈哈。
CLASS
怎么用呢?我们先从图标里面找到我们想要的图标,然后记住他的名字,比如book。然后在名字前面加fa-。然后我们要思考我们想要的是哪种类型的。他们这有4种类型:Solid(class为fas,免费版) Regular(class为far,专业版,有些收费) Light(class为fal,专业版,有些收费) Brands(class为fab,免费版)。
详细图标选择页 当然你也可以去这里专门找。
名称的使用方法
然后我们就要首先定义一个tag然后加入class,根据我们的图标要写两个class。包括类型和fa-图标名。这样组成的结果就有点眼熟了,这不就是刚才我们入门例子中的body里面的内容么。
<i class="fas fa-book"></i>
编号的使用方法
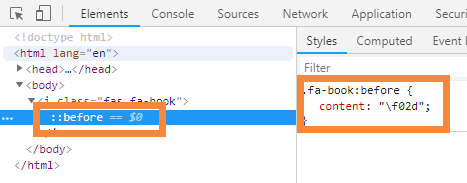
咱们现在用f12看看这个i标签到底是怎么展示图片的。

【偷笑】那是不是说明,我们可以不用他的fa-book直接在我们想加图片的地方,给他的before一个content。来,上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试书的图标</title>
<link href="fontawesome-free-5.6.3-web/css/all.css" rel="stylesheet">
<!-- 我将压缩包解压到这个html同目录下,命名为fontawesome-free-5.6.3-web。大家可以按需更改 -->
<style>
i:before{ content: '\f02d'; }
</style>
</head>
<body>
<i class="fas"></i>
</body>
</html>跟上面一样的效果哦。
偷偷告诉你,因为他是个字体,所以你如果给标签加上颜色,图标的颜色也是会变的哦。
好啦,今天先讲这些,我们总结一下。1、Font Awesome 是什么?一种字体。2、怎么引用?外部引用或者下载压缩包,使用link引入样式。3、了解需要的标签、基础的class、名称编号的使用方法。
就这些了,你们接着玩,我去看看还有没有别的新奇玩意。
参考:
https://fontawesome.com/how-to-use/on-the-web/setup/upgrading-from-version-4
