1、进入官网下载http://fontawesome.dashgame.com/

2、安装
.\font-awesome-4.7.0\fonts\fontawesome-webfont.ttf,双击即可安装
安装成功在系统的字体库里就能看到
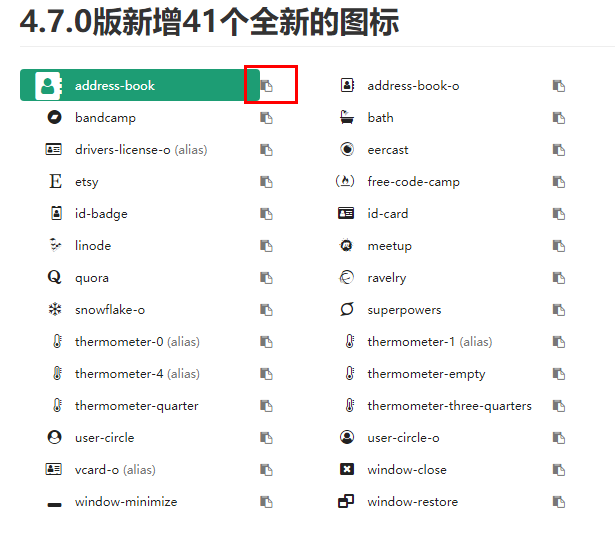
3、在线找图标

如需要这个图标,就复制其名字
4、得到代码
.\font-awesome-4.7.0\css\font-awesome.css中搜索

得到其代码为:\f2b9
5、使用【QML】
拷贝fontawesome-webfont.ttf到工程路径中
main.cpp
// 添加字体文件 int fontId = QFontDatabase::addApplicationFont(":/Font/fontawesome-webfont.ttf"); QStringList fontFamilies = QFontDatabase::applicationFontFamilies(fontId); qDebug() << "fontFamilies.size() " << fontFamilies.size();
main.qml
Text{ color: "green" font.family: "FontAwesome" font.pixelSize: 30 text: "\uf004" }
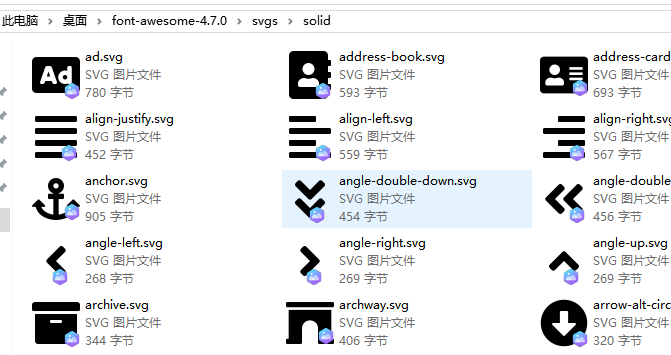
备注:也可以https://fontawesome.com/how-to-use/on-the-desktop/setup/getting-started下载支持的svg图标,此时windows一般不能在文件夹中预览svg,需要下载svg预览插件:

复制其名字在css中寻找代码即可