版权声明:本文为大都督作者的原创文章,未经 大都督 允许也可以转载,但请注明出处,谢谢! 共勉! https://blog.csdn.net/qq_37335220/article/details/85877392
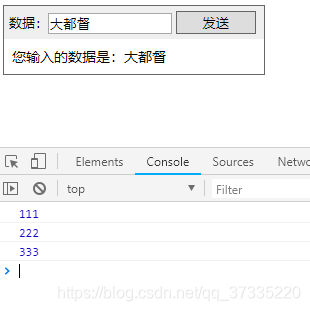
1.效果图

2.HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>64 jQuery-ajaxStart与ajaxStop全局事件</title>
<style type="text/css">
body{font-size:13px}
.divFrame{width:260px;border:solid 1px #666}
.divFrame .divTitle{padding:5px;background-color:#eee;}
.divFrame .divContent{padding:8px}
.divFrame .divContent .clsShow{font-size:14px}
.btn {border:#666 1px solid;padding:2px;width:80px;
filter: progid:DXImageTransform.Microsoft
.Gradient(GradientType=0,StartColorStr=#ffffff,
EndColorStr=#ECE9D8);}
.txt{width: 120px;}
.clsTip{display: none;}
</style>
</head>
<body>
<div class="divFrame">
<div class="divTitle">
<span>
数据:<input id="txtData" type="text" class="txt" />
</span>
<span>
<input id="Button1" type="button" value="发送" class="btn" />
</span>
</div>
<div class="divContent">
<div id="divMsg" class="clsTip">正在发送数据请求...</div>
<div id="divTip" class="clsShow"></div>
</div>
</div>
<script src="../../js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//元素绑定全局ajaxStart事件
$(document).ajaxStart(function(){
$("#divMsg").show();
console.log(222);
})
//元素绑定全局ajaxStop事件
$(document).ajaxStop(function(){
$("#divMsg").html("已成功获取数据").hide(3000);
console.log(333);
})
//按钮的单击事件
$("#Button1").click(function(){
console.log(111);
//带参数请求服务器
$.ajax({
type: "GET",
url: "/jquery/getData",
data: {txtData: $("#txtData").val()},
dataType: "html",
success: function(data){
$("#divTip").html(data);
}
})
})
})
</script>
</body>
</html>
3.Java代码
package com.example.demo.manager;
import java.util.Map;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @Description jquery控制层
* @author 大都督
* @date 2019年1月3日
*/
@Controller
@RequestMapping("/jquery")
public class JqueryManager extends BaseManager{
/**
*
* @Title: getData
* @Description:处理传进来的参数,并返回
* @param txtData
* @return
* @author 大都督
* @date 2019年1月5日
* @return String
*/
@RequestMapping("/getData")
@ResponseBody
public String getData(String txtData) {
return "您输入的数据是:"+txtData;
}
/**
*
* @Title: jquery_ajaxStart_ajaxStop
* @Description:跳转到jquery_ajaxStart_ajaxStop页面
* @return
* @author 大都督
* @date 2019年1月5日
* @return String
*/
@RequestMapping("/jquery_ajaxStart_ajaxStop")
public String jquery_ajaxStart_ajaxStop() {
return "jquery/ajax/jquery_ajaxStart_ajaxStop";
}
}