1.使用工具
Code::Blocks
2.环境搭建
参考:链接地址
3.精简
#include <windows.h>
#include <GL/glut.h>
// 显示函数
void display(void);
// 主函数
int main(int argc, char** argv)
{
glutInit(&argc, argv); // 初始化
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(400, 100); // 窗口位置
glutInitWindowSize(400, 400);
glutCreateWindow("KUOKUO"); // 标题
glutDisplayFunc(&display); // 调用函数来绘制
glutMainLoop(); // 启动消息循环
return 0;
}
void display(void)
{
// 在这里编写
}
运行结果:

4.先来画两个点
void display(void)
{
glBegin(GL_POINTS);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.0f, 0.5f);
glEnd();
glFlush();
}
缩进不是必须的,但是为了规范在 Begin 与 End 间进行缩进。
glFlush() 用于立即绘制。
运行结果:

5.然后画条线
没错,就是把模式改下
void display(void)
{
glBegin(GL_LINES);
glColor3f(1.0f, 1.0f, 1.0f);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.0f, 0.5f);
glEnd();
glFlush();
}
运行结果:

6.最后来个三角形
void display(void)
{
glBegin(GL_TRIANGLES);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(-1.0f, -1.0f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f(0.0f, 1.0f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex3f(1.0f, -1.0f, 0.0f);
glEnd();
glFlush();
}
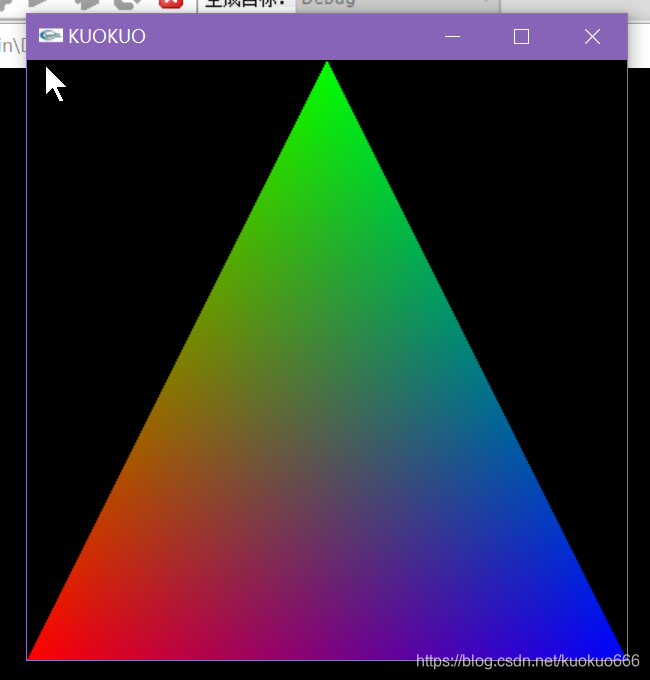
代码很清晰:3个颜色,3个点,连接成三角形。
运行结果:

7.结语
虽然这个函数调用的老绘制方法不常见了,但是其对入门的重要性和必要性是毋庸置疑的。
好了,愉快学习的第一天。
O(∩_∩)O~~