transition: property duration timing-function delay;transition主要包含四个属性值:执行变换的属性transition-property,变换延续的时间transition-duration,
在延续的时间段内,变换的速率变化transition-timing-function,变换延迟时间transition-delay。
页面仅需:
<div class="div1"></div>接下来就是重点啦:css3来了
.div1{position: relative;width:100px;height:100px;}
.div1:before,.div1:after{content:"";display:block;width: 0;height:0;border:2px solid transparent;box-sizing: border-box;position: absolute;}
.div1:before{top:0;left:0;transition: border-color 0s ease-in 0.8s,width 0.2s ease-in 0.6s,height 0.2s ease-in 0.4s;}
.div1:after{right:0;bottom:0;transition: border-color 0s ease-in 0.4s,width 0.2s ease-in 0.2s,height 0.2s ease-in ;}
.div1:hover:before{width:100%;height:100%;transition:width 0.2s ease-in ,height 0.2s ease-in 0.2s;border-top-color:#ff5b00;border-right-color:#ff5b00;}
.div1:hover:after{width:100%;height:100%;transition: border-color 0s ease-in 0.4s,width 0.2s ease-in 0.4s,height 0.3s ease-in 0.6s;border-bottom-color:#ff5b00;border-left-color:#ff5b00;}
第一行不解释了;
第二行:给伪元素before、after一个块属性,并设border透明。
第三行:给伪元素before一个左上的定位;并设border颜色的变化时间为0,从0.8s开始变色(其实就是0.8s是,border变色了,变成透明);宽度从0.6s开始,执行0.2s,由100%变为0;高度从0.4s开始;执行0.2s;由100%变为0;这里的效果其实是鼠标离开时的效果,也就是边框线消失的动画过程
第四行:同第三行;
第五行:这里是鼠标划上时的效果过程啦!!!
首先设宽高为100%;然后边框颜色(这里选择top、right两条边),
最重要的就是通过transition来设置动画过程啦,
width 0.2s ease-in ,这里就是宽度从0s开始,由0到100%;然后高从0.2s开始由0到100%;
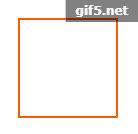
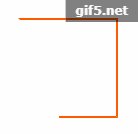
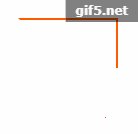
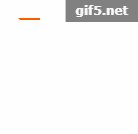
下面同理;一个漂亮的边框动画效果就出来啦!
没图,这么说都没用,来!看图
不会p图,手动捂脸