版权声明:本文为桑海田原创文章,转载请注明此文章,否则,追究侵权责任。 https://blog.csdn.net/lxh_gdmu/article/details/48926023
简单的网页布局(注释就不写了,看看就懂了,不懂看前面的两个博文都有详细讲解)
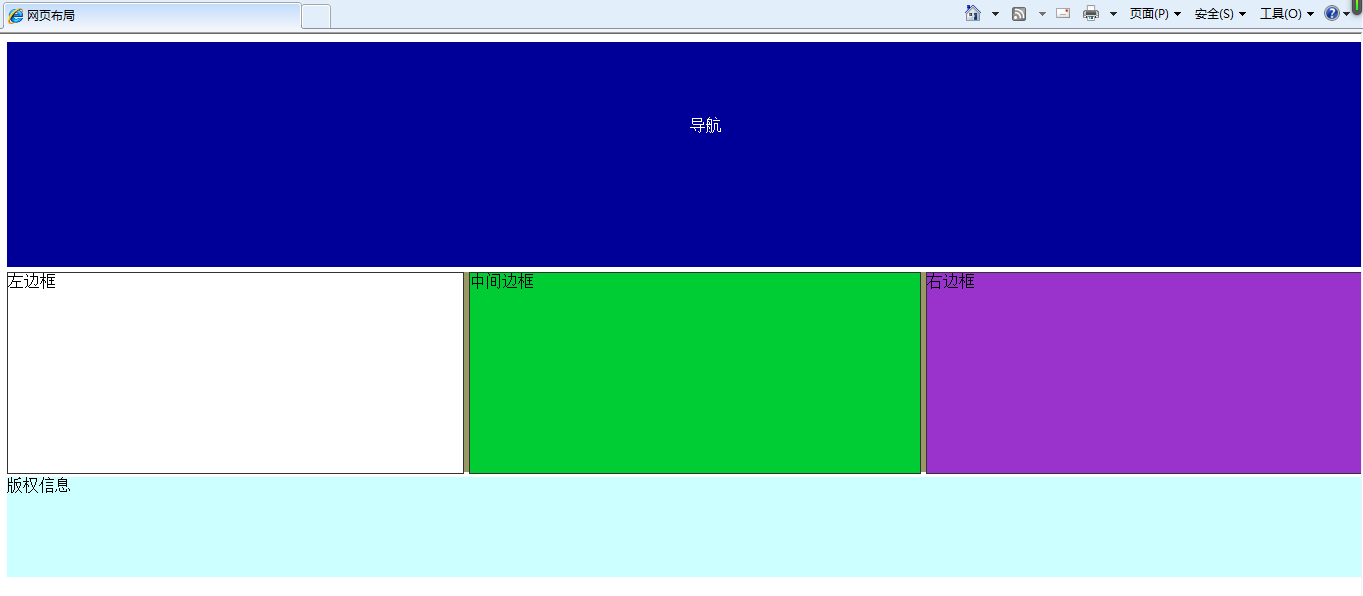
效果图:
网页布局.html
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>网页布局</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="first">导航</div>
<div id="second">
<div id="left">左边框</div>
<div id="center">中间边框</div>
<div id="right">右边框</div>
</div>
<div id="third">版权信息</div>
</body>
</html>
style.css
@charset "gb2312";
/* CSS Document */
#first,#second,#third{
width:1366px;
margin:0 auto;
}
#first{
height:150px;
background:#009;
color:#FFF;
padding-top:75px;
padding-left:683px;
}
#second{
height:200px;
background:#996;
margin-top:5px;
}
#third{
height:100px;
background:#CFF;
margin-top:5px;
}
#left{
width:455px;
height:200px;
border:1px solid #333;
float:left;
margin-right:5px;
background:#FFF;
}
#center{
width:450px;
height:200px;
border:1px solid #333;
float:left;
margin-right:5px;
background:#0C3
}
#right{
width:440px;
height:200px;
border:1px solid #333;
float:left;
background:#93C
}