官方的开发者文档中对于两者的比较仅仅为是否和tabBar相互连接,简单的来讲就是:
redirectTo:关闭当前页(卸载),跳转到指定页
navigateTo:保留当前页(隐藏),跳转到指定页
switchTap:只能用于跳转到tabbar页面,并关闭其他非tabbar页面,tabbar之间做切换


常见的会出现的问题:
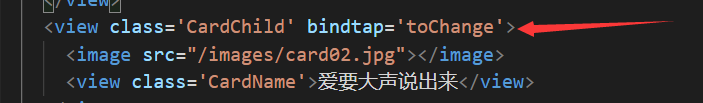
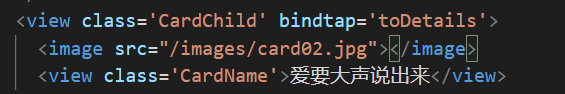
(1)因为bindtap名字的问题导致的无法进行正常的跳转(解决方式:只要更改一个名字即可)

(2)路径和tabber中的冲突,而不能使用switchtab(解决方案:核对tabber中的其他设置页的list项目中的路径中是否有冲突,如果存在的话则不能实现跳转)
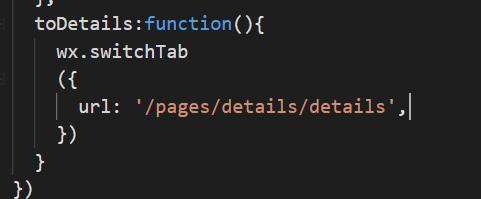
因为wx.switchTab是唯一能跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(意思是说其他几个wx.设置跳转时,如果app.json的tabBar中的list中也设置的相同的跳转路径时,跳转无效.而wx.switchTab却只能设置tabBar相同的路径)对应的绑定事件和对应的跳转路径),此时相对应的设置成wx.navigateTo即可完成跳转


(3)补充:小编在写代码的过程中发现的问题,删除掉了对应tab页面的list的各个路径相关的问题,前提是app.json中存在index路径给定一个bindtap的绑定事件,在对应的indexj.s文件中设置wx.switchTab的路径为tab中存在的路径如下所示,用switchTab点击触发事件之后,没有报错,也没有明显提示,页面不能跳转,换为 (navigateTo)之后成功跳转,




综上所述:
注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面!跳转不带tab的页面还是需要使用redirect或者navigate!所以,如果如果你的post页面还没有加入tab选项卡,请依然使用redirect或者navigate!