一、区域路由
为了管理网站中大量的文件,在ASP.NET MVC 2.0版本中引入了一个新概念:区域(Area)。
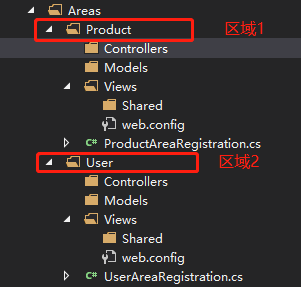
有了区域以后,可以让我们的项目不至于太复杂而导致管理混乱。每个模块的页面都放入相应的区域内进行管理很方便。看下面的截图:

上图中有两个模块:一个是User模块,另一个是Product模块,所有关于这两个模块的Controller、Model、View都放入各自的模块内。而且从上图中可以看出:区域的功能就类似于一个小的MVC项目,虽然项目小,但是有自己的控制器、模型、视图和路由设置。
区域实际上就是应用程序内部的一个MVC结构,一个应用程序可能包含若干个MVC结构(区域)。例如:一个大型的电子商务网站可能分为若干个区域,这些区域分别代表产品,用户等模块,每个区域表示应用程序的一个独立功能。
二、示例程序
上面讲解了区域路由的概念及结构,下面从头开始创建一个区域路由来演示如何创建区域路由。
1、新建区域路由
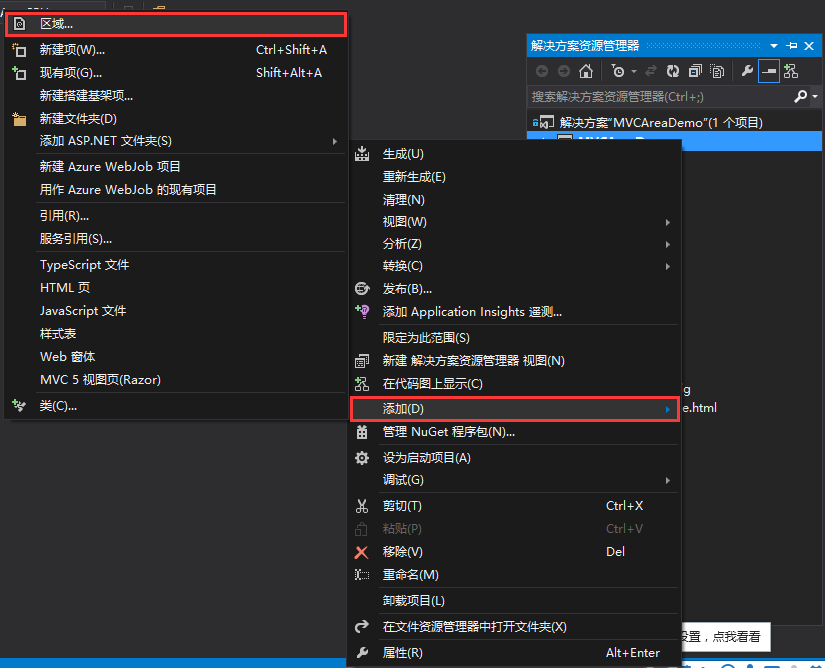
新建一个MVC项目:MVCAreaDemo,在项目上右键添加,然后选择区域,如图所示:

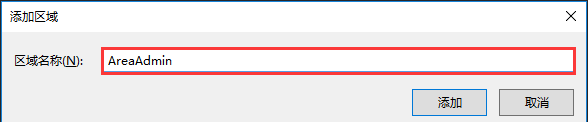
然后输入区域名称:AreaAdmin,如下图所示:

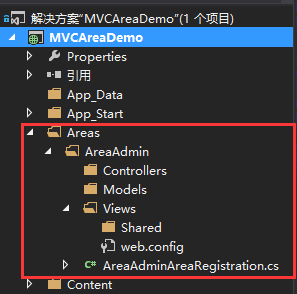
点击确定,然后区域创建完成:

2、注册区域路由
2.1、区域路由文件
在MVC中添加一个区域以后,会默认帮我们注册这个区域的路由规则。例如:我们刚才创建的AreaAdmin区域,然后帮我们生成了AreaAdminAreaRegistration.cs文件,其代码如下:
using System.Web.Mvc; namespace MVCAreaDemo.Areas.AreaAdmin { public class AreaAdminAreaRegistration : AreaRegistration { public override string AreaName { get { return "AreaAdmin"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "AreaAdmin_default", "AreaAdmin/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional } ); } } }
上面的代码中,RegisterArea是实现注册路由的方法,通过把一个路由添加到区域路由集合中实现。
2.2、全局注册区域路由
上面的文件只是把路由添加到了区域路由集合中,要想使用区域路由,还需要进行全局注册区域路由,全局注册区域路由需要在Global.asax中注册,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Optimization; using System.Web.Routing; namespace MVCAreaDemo { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { // 全局注册区域路由 // 注意:添加区域路由以后,会自动在Global.asax文件中注册区域路由 // 如果没有使用区域路由,则Global.asax文件中不会存在这句代码 AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } } }
三、测试区域路由
新建一个名为AdminHome的Controller和View,创建方式和使用普通MVC创建Controller和View一样,浏览器运行效果如下:

这时在新建一个HomeController,浏览器运行效果如下:

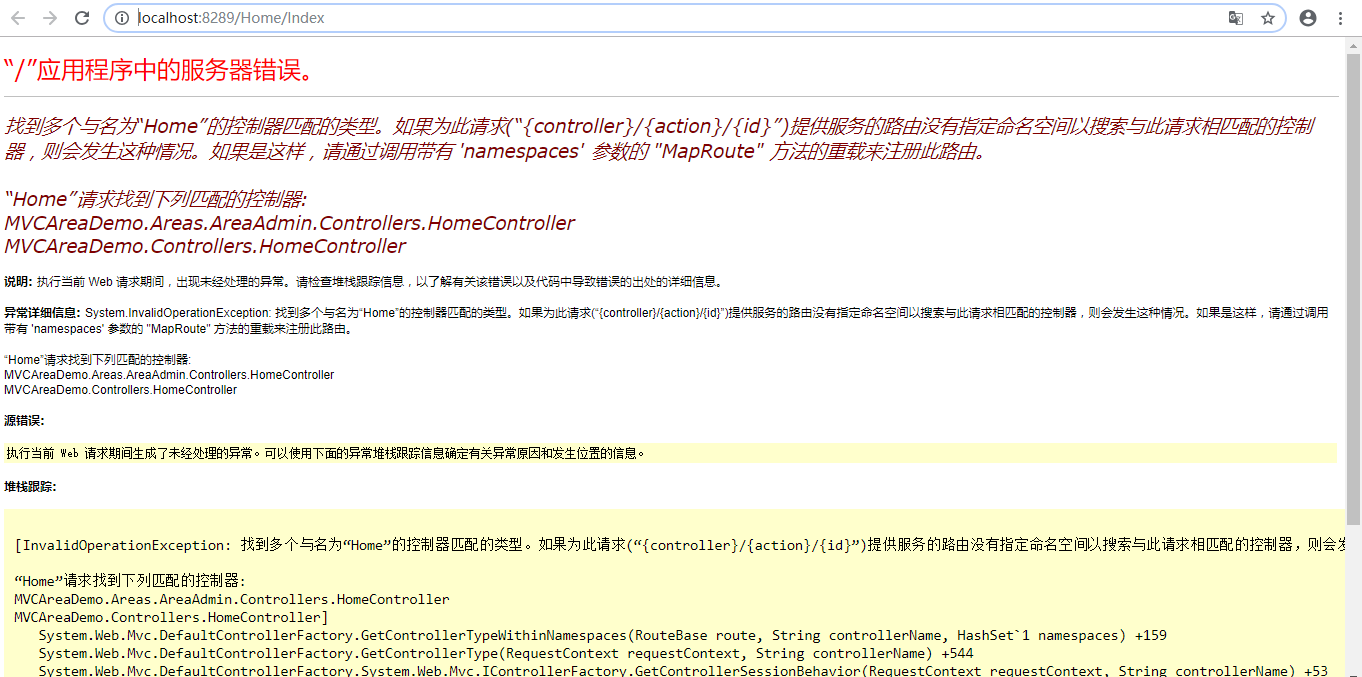
在访问一下新建MVC项目时自带的HomeController控制器的Index页面,浏览器运行效果如下:

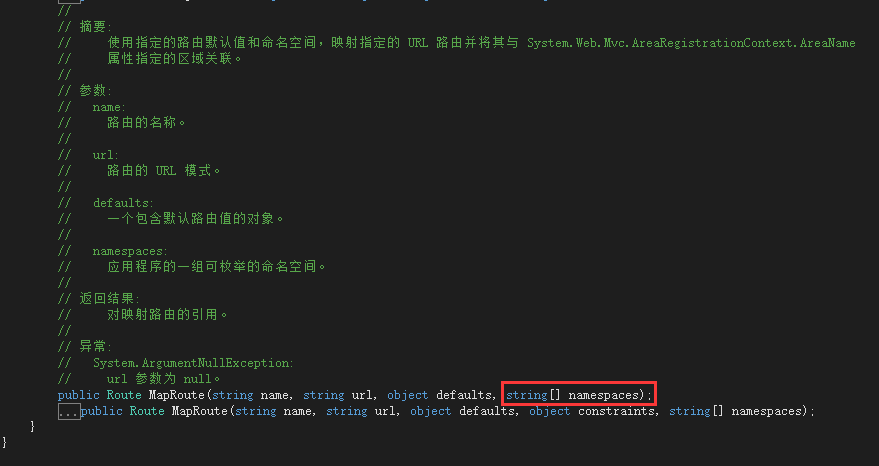
从上面的截图中可以看出这时候在访问就出错了,因为程序中存在两个HomeController,程序不知道要访问哪个控制器,所以根据错误提示需要在区域路由里面添加namespace,区分一下两个HomeController,区域路由中查看MapRoute的定义:

上面的代码中可以看出:在MapRoute的重载函数中增加一个namespace即可区分不同的路由,修改后的路由规则如下:
using System.Web.Mvc; namespace MVCAreaDemo.Areas.AreaAdmin { public class AreaAdminAreaRegistration : AreaRegistration { public override string AreaName { get { return "AreaAdmin"; } } public override void RegisterArea(AreaRegistrationContext context) { // 修改之前的路由规则 //context.MapRoute( // "AreaAdmin_default", // "AreaAdmin/{controller}/{action}/{id}", // new { action = "Index", id = UrlParameter.Optional } //); // MVCAreaDemo.Areas.AreaAdmin.Controllers // 修改之后添加namespace的路由规则 context.MapRoute( this.AreaName + "_Default", this.AreaName + "/{controller}/{action}/{id}", new { area = this.AreaName, controller = "Home", action = "Index", id = UrlParameter.Optional }, // 添加命名空间 new string[] { "MVCAreaDemo.Areas." + this.AreaName + ".Controllers" } ); } } }