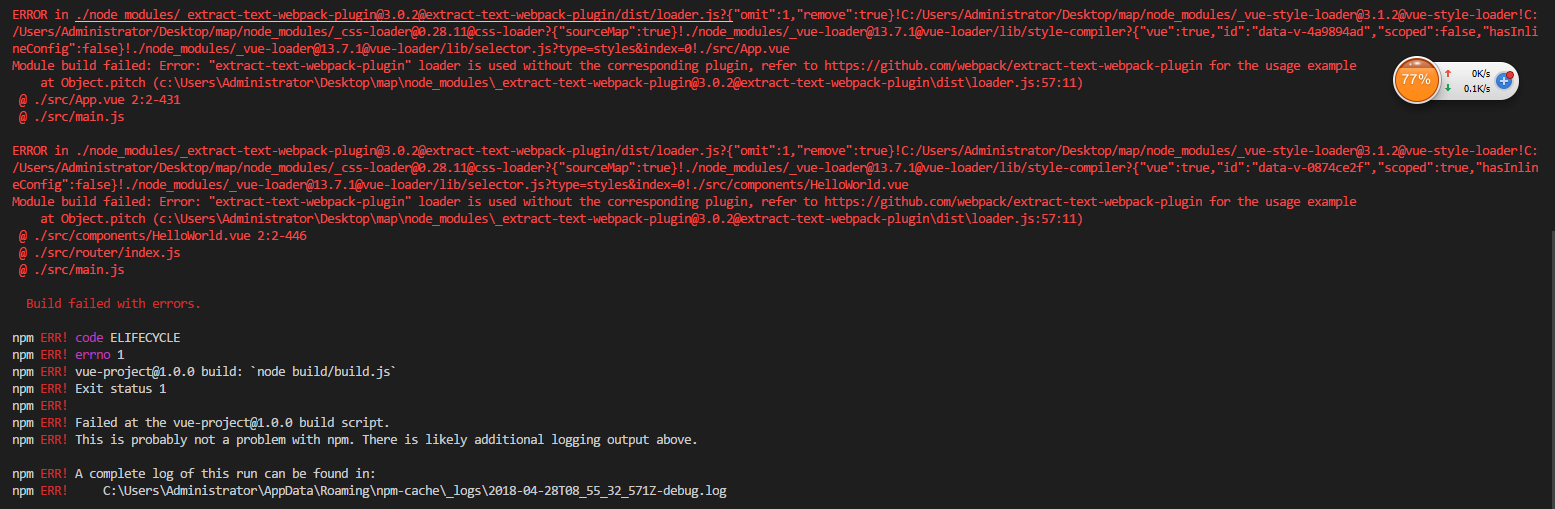
很多学习vue的人在 使用脚手架进行开发后 执行npm run build 的时候会报这样的错误
这一般都是缓存的问题 解决方案就是 在c盘中找到AppData\Roaming\npm-cache这个文件进行删除 然后在项目依赖中删除node_modules 执行cnpm i 重新下载包 如果没有安装cnpm 执行npm i 进行安装 再 重新 进行打包 就会生成这样的文件
这个index文件是不能直接在本地打开的 需要进行服务器托管
然后在dist文件目录下 按住shift + 鼠标右键 打开命令行窗口 执行 cnpm i http-server -g 或者 没有安装cnpm的使用npm 安装 下载一个网站服务器进行托管代码 然后再 执行hs -o 运行项目