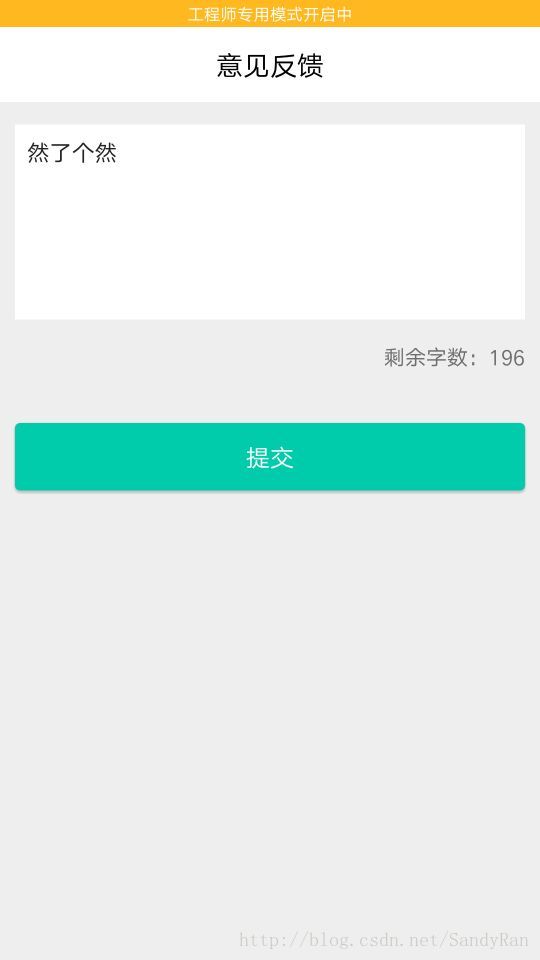
实现意见反馈剩余字数先看下效果图

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.ranlegeran.feedbackdemo.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dip"
android:background="#FFFFFF">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="意见反馈"
android:textSize="18sp"
android:textColor="#000000"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/et_content"
android:layout_width="match_parent"
android:layout_height="130dp"
android:layout_marginTop="15dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:padding="8dp"
android:gravity="left|top"
android:hint="说点什么吧~我们会做得更好~"
android:textSize="15sp"
android:maxLength="200"
android:background="@drawable/shape_et_bg"/>
<TextView
android:id="@+id/text_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginRight="10dp"
android:layout_gravity="right"
android:text="0/200"/>
</LinearLayout>
<Button
android:id="@+id/btn_submit"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="35dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:text="提交"
android:textColor="#FFFFFF"
android:textSize="16sp"
android:background="@drawable/shape_btn_bg"/>
</LinearLayout>
用到的资源文件:shape_et_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#FFFFFF" />
<stroke
android:width="1px"
android:color="#FFFFFF" />
<padding
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp" />
</shape>shape_btn_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#00CBAB"/>
<corners android:radius="10.0px"/>
<padding
android:top="10dp"
android:bottom="10dp"
android:left="10dp"
android:right="10dp"/>
</shape>MainActivity部分
package com.ranlegeran.feedbackdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private static final int MAX_COUNT = 200;
private EditText mEtContent = null;
private TextView mTextCount = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mEtContent = (EditText) findViewById(R.id.et_content);
mTextCount = (TextView) findViewById(R.id.text_count);
mEtContent.addTextChangedListener(new TextWatcher() { //对EditText进行监听
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
mTextCount.setText("剩余字数:" + (MAX_COUNT - editable.length()));
}
});
}
}