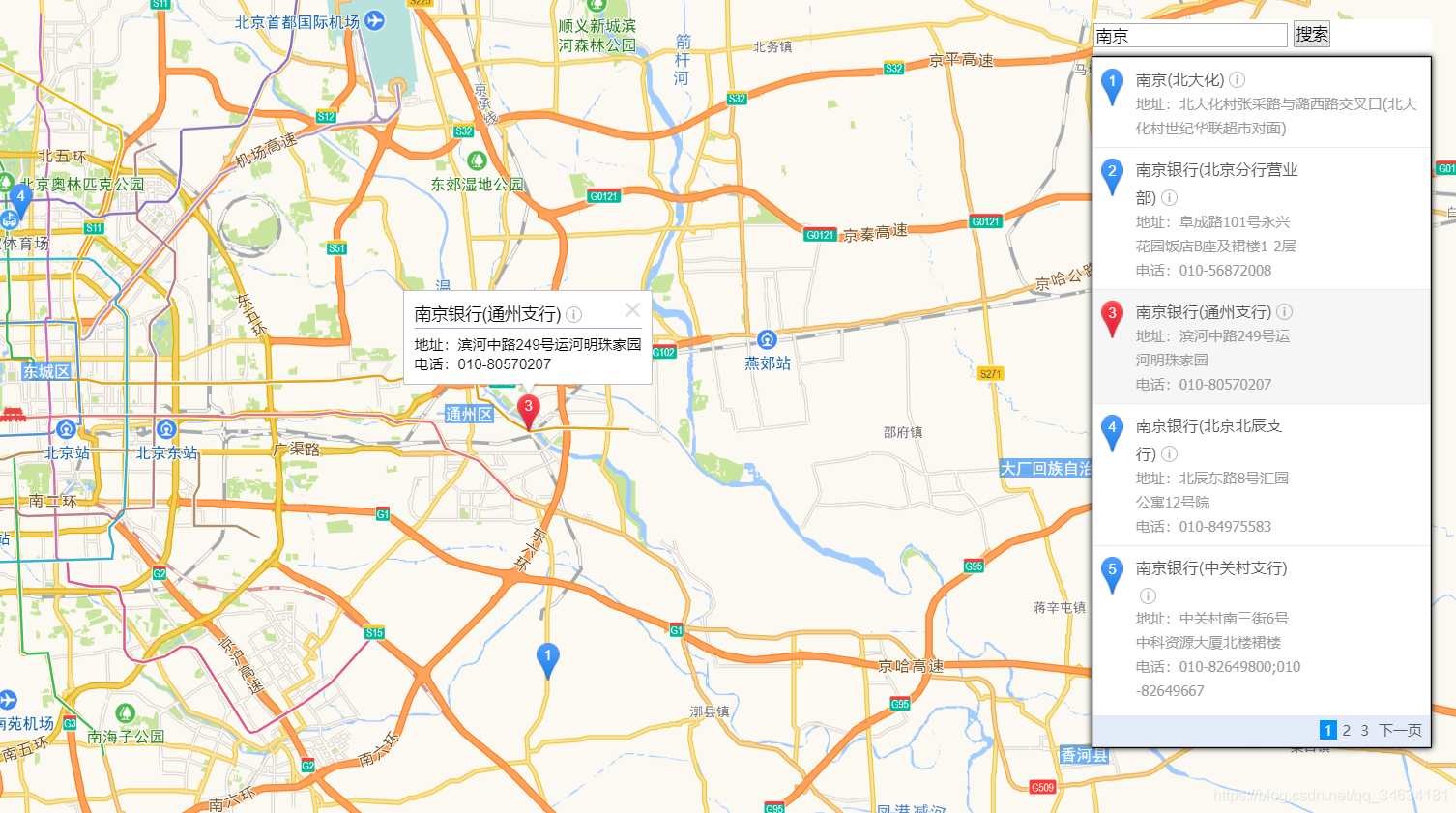
兴趣点(POI—>Point of Interest)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=34614f775ec9455cf2f9a5c7bb6acfa0&plugin=AMap.Autocomplete"></script>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
*{margin: 0;padding: 0;list-style: none;}
#container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;}
#setZoomNode,#setCenterNode{width: 280px;position: absolute;z-index: 99;right: 20px;top: 50px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;}
#setCenterNode{top: 50px;}
#node li{cursor: pointer;}
#searchNode{width: 280px;height: 30px;background: white;position: absolute;right: 20px;top: 20px;}
</style>
</head>
<body>
<div id="container"></div>
<div id='searchNode'>
<input type="" name="" id='searchIpt'>
<button id='btn'>搜索</button>
</div>
<div id='setCenterNode'></div>
<script type="text/javascript">
var map = new AMap.Map('container',{
zoom:11, //初始的地图级别
center:[100.379391,30.861536] //初始化地图的中心点
});
AMap.service(['AMap.PlaceSearch'], function(){
btn.onclick = function(){
new AMap.PlaceSearch({
pageSize:5, //当页一共显示多少条
pageIndex:1,//当前第几页
city:'010', //兴趣点的城市
citylimit:true,//是否限制在设定的城内搜索
map:map, //展示在哪个地图里
panel:'setCenterNode' //放在哪个元素下
}).search(searchIpt.value);
}
});
</body>
</html>

给地图的元素加上事件
AMap.event.addListener(searchNode,'select',function(e){
// console.log(e);
placeSearch.search(e.poi.name)
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=34614f775ec9455cf2f9a5c7bb6acfa0&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
*{margin: 0;padding: 0;list-style: none;}
#container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;}
#setZoomNode,#setCenterNode{width: 280px;position: absolute;z-index: 99;right: 20px;top: 50px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;}
#setCenterNode{top: 50px;}
#node li{cursor: pointer;}
#searchNode{width: 280px;height: 30px;background: white;position: absolute;right: 20px;top: 20px;}
</style>
</head>
<body>
<div id="container"></div>
<div id='searchNode'>
<input type="" name="" id='searchIpt'>
</div>
<script type="text/javascript">
var map = new AMap.Map('container',{
zoom:11, //初始的地图级别
center:[100.379391,30.861536] //初始化地图的中心点
});
var searchNode = new AMap.Autocomplete({
input:'searchIpt'
});
var PlaceSearch = new AMap.PlaceSearch({
map:map
});
//给地图的元素加上事件
AMap.event.addListener(searchNode,'select',function(e){
PlaceSearch.search(e.poi.name)
});
</script>
</body>
</html>
搜索周边searchNearBy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=34614f775ec9455cf2f9a5c7bb6acfa0&plugin=AMap.Autocomplete"></script>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
#container{width: 100%;height: 100%;position: absolute;left: 0;top: 0;}
#setZoomNode,#setCenterNode{width: 280px;position: absolute;z-index: 99;right: 20px;top: 50px;border: 1px solid black;box-shadow: 0 0 5px black;background: white;}
#setCenterNode{top: 50px;}
#node li{cursor: pointer;}
#searchNode{width: 280px;height: 30px;background: white;position: absolute;right: 20px;top: 20px;}
</style>
</head>
<body>
<div id="container"></div>
<div id='searchNode'>
<input type="" name="" id='searchIpt'>
<button id='btn'>搜索</button>
</div>
<div id='setCenterNode'> </div>
<script type="text/javascript">
var map = new AMap.Map('container',{
zoom:19, //初始的地图级别
center:[116.379391,39.861536] //初始化地图的中心点
});
AMap.service(['AMap.PlaceSearch'], function(){
btn.onclick = function(){
new AMap.PlaceSearch({
type:'住宿',
pageSize:5,
pageIndex:1,
city:'010',
citylimit:true,
map:map, //展示在哪个地图里
panel:'setCenterNode' //放在哪个元素下
}).searchNearBy('',[116.379391,39.861536],200,function(){});
}
});
</body>
</html>
