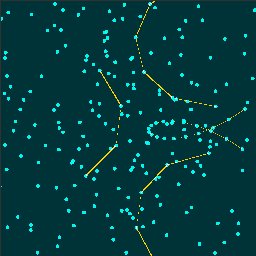
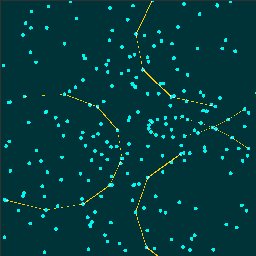
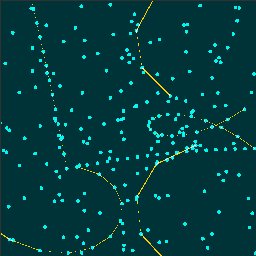
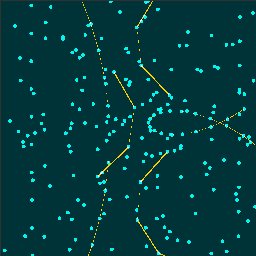
今天开始的时候想先研究天体运动学,让星星的运动有历史的厚重感。但是要花的时间不少,所以还是先简单制作一个星座连线的感觉。


Shader "MyShader/SS_7"
{
Properties
{
_Row("Row",float)=10
_Column("Column",float)=10
_Twirl("Twirl",float)=0.01
_Size("Size",float)=0.00001
_Target("Target",vector)=(1,1,1,1)
_Distance("Distance",float)=1
_Width("Width",float)=1
[HDR]_Color("Color",Color)=(0,0,0,0)
[HDR]_BGColor("BGColor",Color)=(0,0,0,0)
[HDR]_LineColor("LineColor",Color)=(0,0,0,0)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed _Column;
fixed _Row;
fixed _Size;
fixed _Twirl;
fixed4 _Color;
fixed4 _BGColor;
fixed4 _LineColor;
fixed4 _Target;
fixed _Distance;
fixed _Width;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float4 worldPos : TEXCOORD1;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos( v.vertex);
o.uv = v.uv;
o.worldPos = mul(unity_ObjectToWorld, v.vertex);
return o;
}
//获取整齐的点阵
fixed2 GetNormalPoses(fixed2 pos){
fixed _xUnit=1/_Row;
fixed _yUnit=1/_Column;
return fixed2((pos.x+0.5)*_xUnit,(pos.y+0.5)*_yUnit);
}
//扭动:注意这个函数要写在GetTwirlPoses前面,否则会报错
fixed2 GetTwirlPos(fixed2 pos){
fixed t = _Time.y;
if (t > 360) {
t -= 360;
}
fixed xy=t*pos.x*pos.y;
fixed s = sin(xy)*_Twirl;
fixed c = cos(xy)*_Twirl;
return pos+fixed2(s,c);
}
//获取扭动的点阵
fixed2 GetTwirlPoses(fixed2 pos){
fixed _xUnit=1/_Row;
fixed _yUnit=1/_Column;
fixed2 temp=fixed2((pos.x+0.5)*_xUnit,(pos.y+0.5)*_yUnit);
return GetTwirlPos(temp);
}
fixed4 frag(v2f i) : SV_Target{
fixed4 col= fixed4(0,0,0,1);
//生成若干点,随机分布
for(fixed x=0;x<_Column;x++){
for(fixed y=0;y<_Row;y++){
fixed2 _point=GetTwirlPoses(fixed2(x,y));
if(pow((i.uv.x- _point.x ),2) + pow((i.uv.y- _point.y ),2) <_Size )
{
col+=_Color;
}
if(pow((_Target.x- _point.x ),2) + pow((_Target.y- _point.y ),2) <_Distance&&abs((i.uv.x-_point.x)/(_Target.x-_point.x)-(i.uv.y-_point.y)/(_Target.y-_point.y))<_Width )
{
if(i.uv.x>min(_point.x,_Target.x)&&i.uv.x<max(_point.x,_Target.x)&&i.uv.y>min(_point.y,_Target.y)&&i.uv.y<max(_point.y,_Target.y))
col+=_LineColor;
}
if(x%2==0&&y%2==0){
_Target.x =_point.x;
_Target.y =_point.y;
}
}
}
if(col.x+col.y+col.z<=0){
col= _BGColor;
}
return col;
}
ENDCG
}
}
}这个是根据SS_6改编的,添加了连线的绘制。本来用compute shader或许更好一点,但是终究还是不太熟练,所以先试着用unity shader做做看,看一下效果怎么样。
关于连线和运动的方式我只是随便调试了一下,目前的效果还比较难看,还需要再研究。