小白的高德地图初体验(二)——聚合点
说到高德地图,肯定要推荐官方文档,☛☛☛传送门,走你~~
☞☞小白的高德地图初体验(一) —— 打点
☞☞小白的高德地图初体验(二)——点聚合
☞☞小白的高德地图初体验(三) —— 轨迹
☞☞小白的高德地图初体验(四) —— 矢量图形
☞☞小白的高德地图初体验(五)—— 信息窗体
今天又是被高德坑的一天,巨坑,也可能是我太菜了,那么直接看代码吧。
一、初始化
每次都从一张图开始,希望咱们都能成功哈~~~
<template>
<div class="child-container">
<div title="地图详情" width="800px" class="form-dialog">
<div id="map" class="map" />
</div>
</div>
</template>
<script>
import {
MapLoader } from "@/plugins/amap.client.js"
export default {
data() {
return {
AMap: {
},
maps: {
},
marker: {
},
lineArr: [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.460784, 39.998302],
[116.460784, 39.998302],
[116.481149, 39.998184],
[116.491573, 39.987997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.492362, 39.997718],
[116.483633, 39.998935],
[116.49367, 39.998968],
[116.494648, 39.999861]
]
}
},
watch: {
},
created() {
this.initMap()
},
methods: {
initMap() {
MapLoader().then(() => {
this.AMap = window.AMap
let {
AMap } = this
this.maps = new AMap.Map("map", {
resizeEnable: true,
center: [119.368904, 39.923423],
zoom: 15
})
this.maps.setFitView()
})
}
}
}
</script>
二、实现点聚合
在initMap()方法中添加
let markers = []
for (let i = 0; i < this.lineArr.length; i++) {
this.marker = new AMap.Marker({
position: this.lineArr[i]
})
markers.push(this.marker)
this.maps.add(this.marker)
}
//这样写会报错
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(that)
let cluster = new AMap.MarkerClusterer(this.maps, markers, {
gridSize: 80 })
})
this.maps.setFitView()
- 注意几个点:
- 报错
map undefined
在方法中打印this是undefined,需要用that。
let that = this
this.AMap.plugin(["AMap.MarkerClusterer"], function () {
console.log(this)
let cluster = new AMap.MarkerClusterer(that.maps, markers, {
gridSize: 80 })
})
- new AMap.MarkerClusterer(that.maps, markers, { gridSize: 80 }) 中的markers 一定是个数组,我之前一直用this.marker一直都不成功。
AMap.MarkerClusterer(map:Map,markers:Array.
,opts:MarkerClustererOptions)
构造一个点聚合插件对象。参数map为地图实例,将要进行点聚合的地图对象;markers为需要进行聚合显示的点标记集合。opts属性参考MarkerClustererOptions列表中的说明
更多请看文档 AMap.MarkerClustere~~

三、删除点聚合
removeMarker (marker:Marker ) ----- 删除一个聚合的点标记
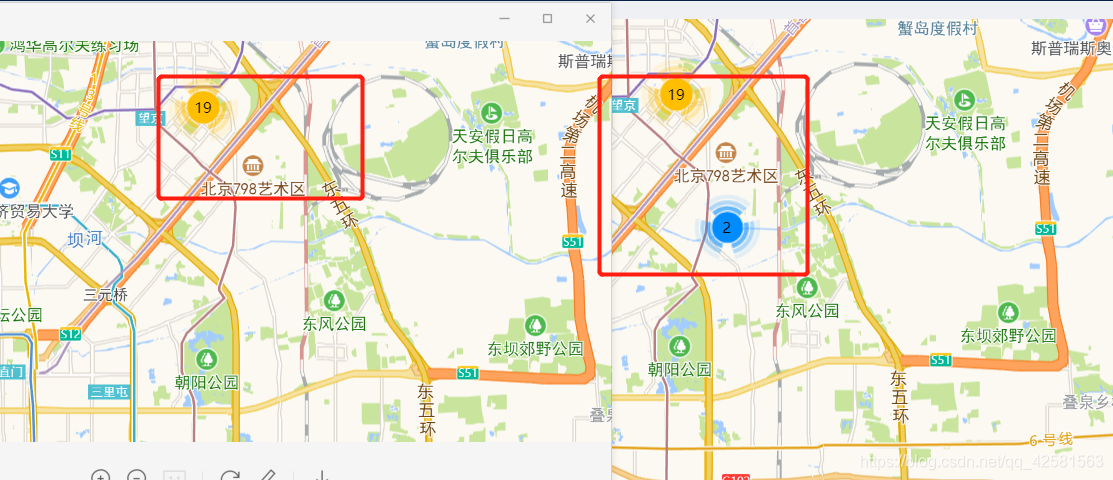
突发奇想,想要点击某个聚合点的时候,删除那些店点,于是捣鼓了一下。
this.cluster.on("click", e => {
for (let i = 0; i < e.markers.length; i++) {
this.cluster.removeMarker(e.markers[i])
}
})

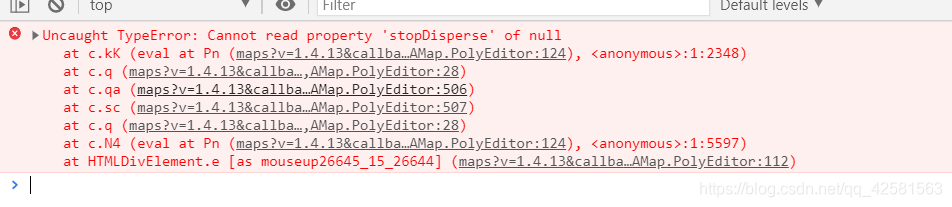
当点击某一块的时候,确确实实消失了,但是也报错了。也不知道为啥,如果有知道的大佬,请指教,感谢。

四、添加点聚合
addMarker(marker:Marker )
let marker = new AMap.Marker({
position: [116.494648, 39.969861]
})
this.maps.add(marker)
this.cluster.addMarker(marker)
}

大概就这样,更多用法请看官网,干饭去了~~~有缘再见ヾ( ̄▽ ̄)Bye~Bye~
