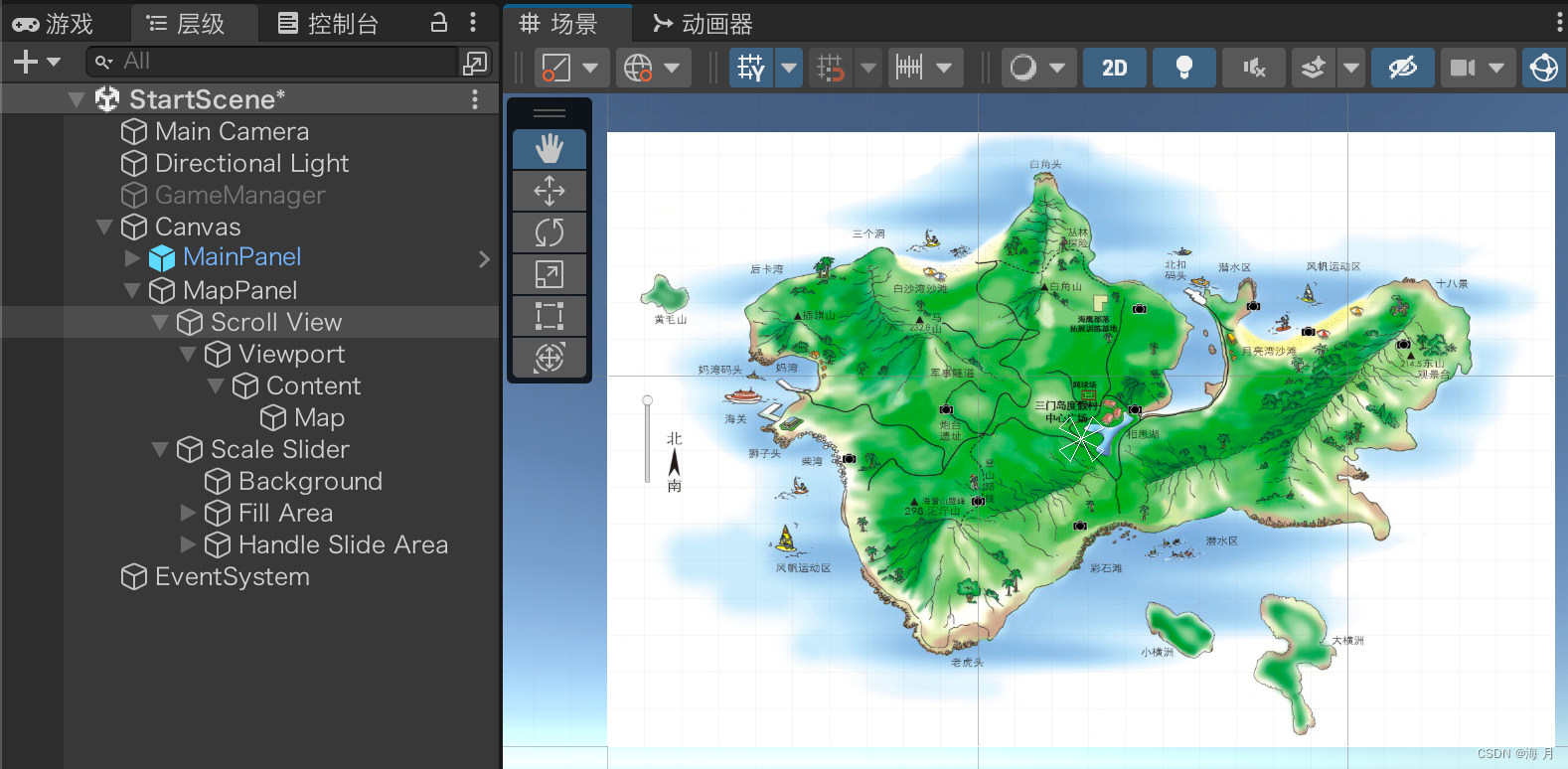
架构
使用Scroll View装载Image
Content与Image初始大小与Panel一致,后续通过代码进行缩放

代码

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MapPanelManager : MonoBehaviour
{
public Slider scaleSlider;
public RectTransform contentOfMap;
public void SetMapScale(Slider slider)
{
float scaleFactor = slider.value;
contentOfMap.localScale = new Vector3(scaleFactor, scaleFactor, 1);
}
public void OnEnable()
{
scaleSlider.value = contentOfMap.localScale.x;
contentOfMap.sizeDelta = contentOfMap.transform.GetChild(0).GetComponent<RectTransform>().sizeDelta;
}
}注:加载图片到Scroll View的Content中去显示,要实现拖拽查看的效果,首先要让Content的初始大小与图片一致,这样才能保证图片的每一个地方都可以在拖拽后被看到。这里通过代码自动设定Content大小。
效果
