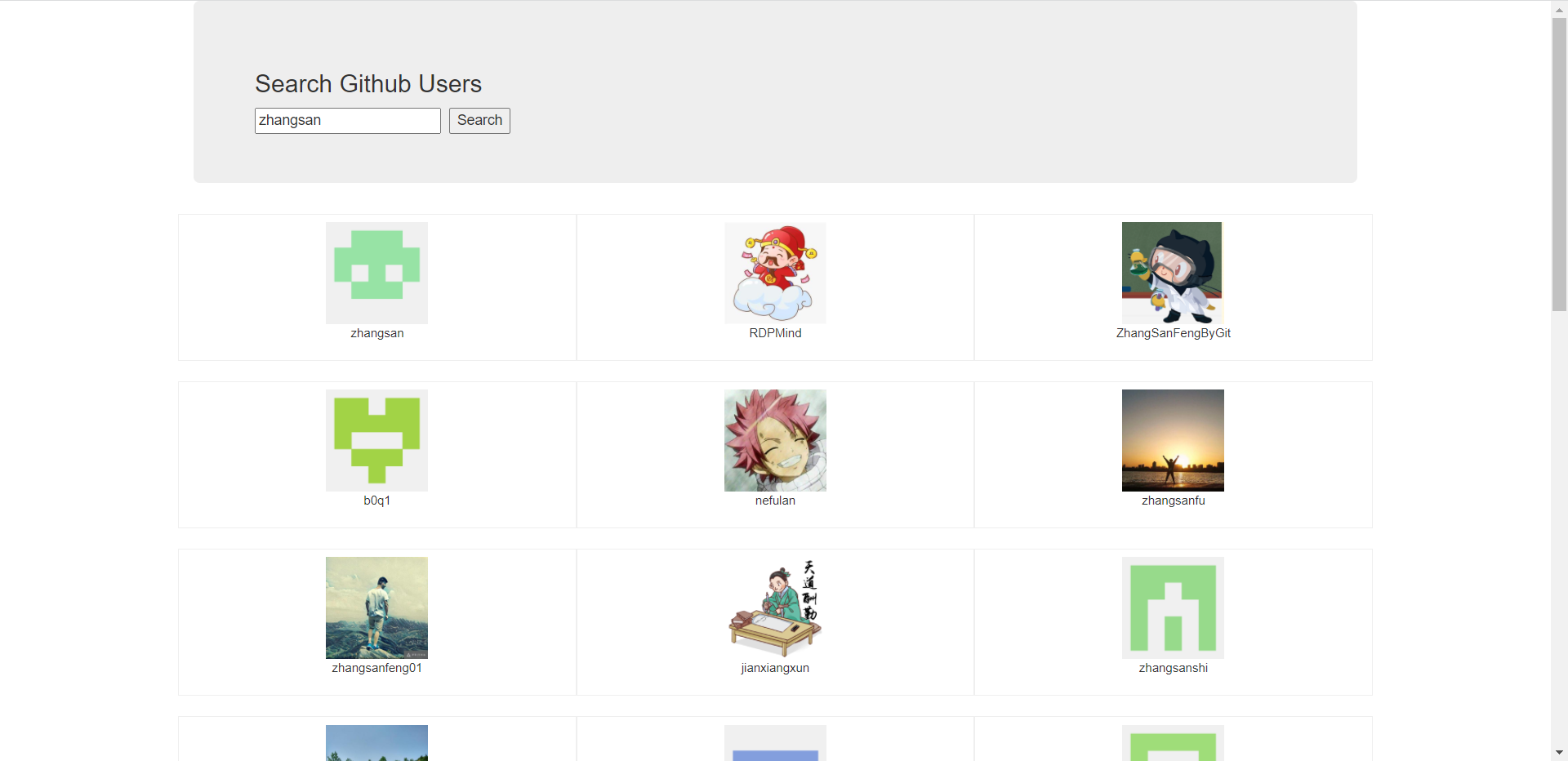
效果图

1.先用vue-cli初始化工程
vue create github
List组件
<template>
<div class="row">
<!-- 展示用户列表 -->
<div class="card" v-for="user in info.users" :key="user.login">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px' />
</a>
<p class="card-text">{
{ user.login }}</p>
</div>
<!-- 展示欢迎词 -->
<h1 v-show="info.isFirst">欢迎使用</h1>
<!-- 展示加载中 -->
<h1 v-show="info.isLoading">加载中。。。</h1>
<!-- 展示错误信息 -->
<h1>{
{ info.errMsg }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
info: {
isFirst: true,
isLoading: false,
errMsg: '',
users: []
}
}
},
methods: {
},
mounted() {
// 谁接收数据谁就在$bus上绑定事件
this.$bus.$on('getUsers', dataObj => {
this.info = { ...this.info, ...dataObj }
})
}
}
</script>
<style scoped>
.album {
min-height: 50rem;
/* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card>img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
Search组件
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input v-model="userInfo" type="text" placeholder="enter the name you search" />
<button @click="getUserInfo">Search</button>
</div>
</section>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
userInfo: ''
}
},
methods: {
// 发送数据
getUserInfo() {
// 谁发送数据谁就触发自定义事件
// 加载前
this.$bus.$emit('getUsers', {
isFirst: false, errMsg: '', users: [], isLoading: true })
axios.get(`https://api.github.com/search/users?q=${
this.userInfo}`)
.then(res => {
// 加载成功
this.$bus.$emit('getUsers', {
errMsg: '', users: res.data.items, isLoading: false })
}, err => {
// 加载失败
this.$bus.$emit('getUsers', {
errMsg: err.message, users: [], isLoading: false })
})
}
}
}
</script>
<style>
</style>
app组件
<template>
<div id="app">
<div class="container">
<Search />
<List />
</div>
</div>
</template>
<script>
import List from './components/List'
import Search from './components/Search'
export default {
name: 'App',
components: {
List, Search }
}
</script>
<style>
</style>
//main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
}
}).$mount('#app')