(功能实现学习自B站,借此来巩固一下学习成果,分享我自己的理解)
成品展示:https://live.csdn.net/v/252743?spm=1001.2014.3001.5501
背包系统:
- 使用蓝图组件InventoryConponent,并将背包相关的功能编写在其中,实现背包系统的可移植性(只需要把该背包组件添加给需要拥有背包功能的角色蓝图中的构造脚本中调用背包组件的初始化事件,并使用相应的按键来调用事件)
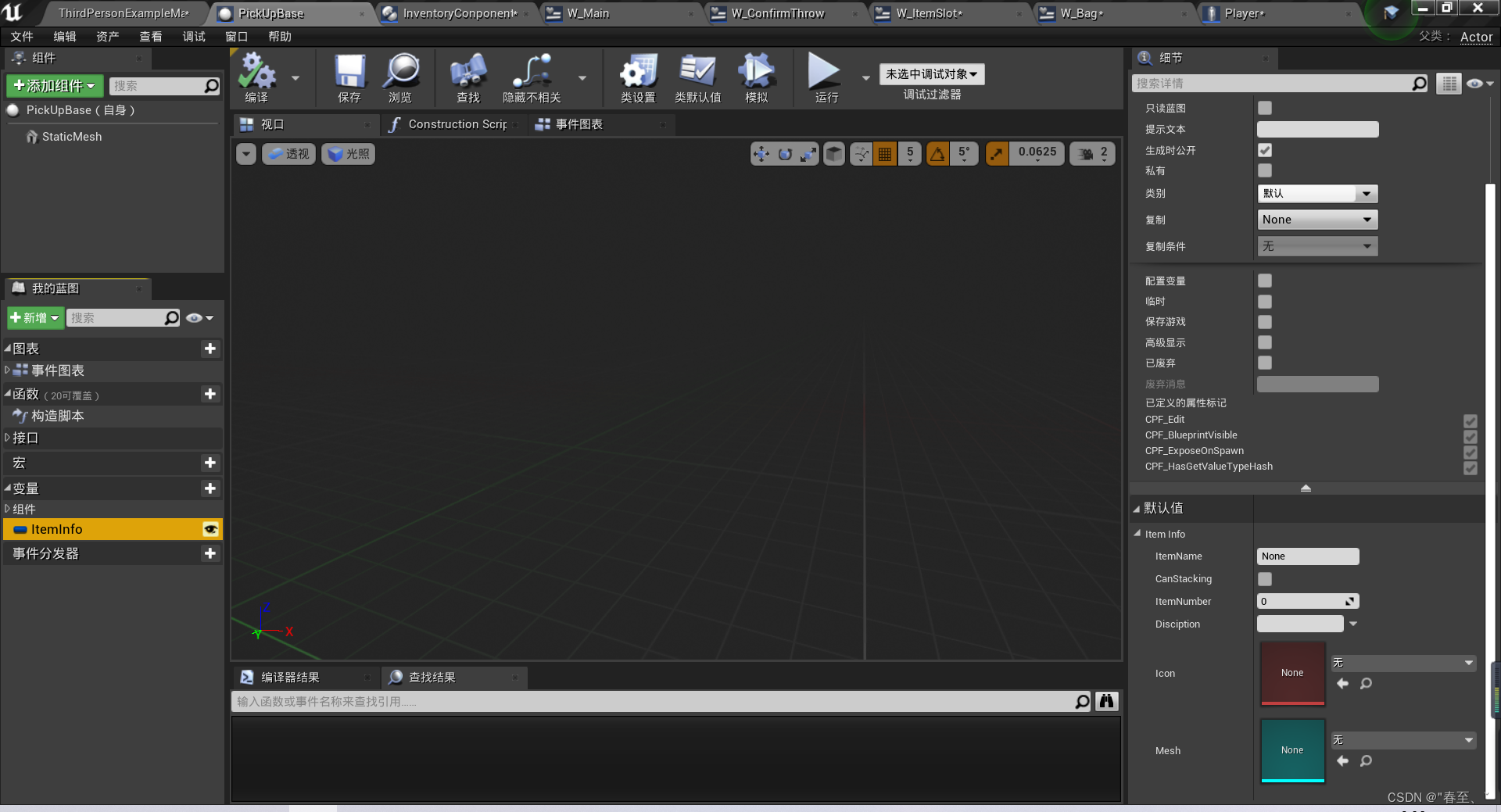
- 创建一个结构体用来存储背包物品单元格所拥有的属性;由该结构体创建相应的数据表格,用来存储各个物品的详细属性(赋值)
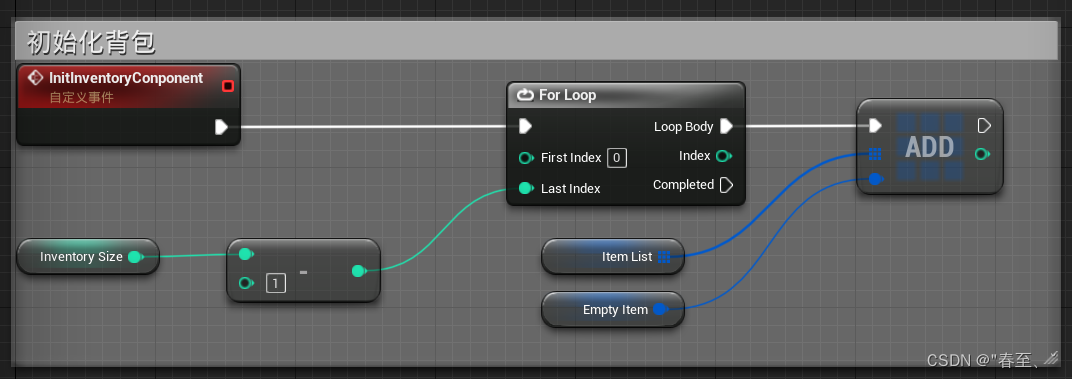
- 首先,在组件中创建用来存储背包物品的数组变量,类型为上述结构体;背包容量需事先想好;创建该结构体类型的对象引用,用来作为背包每一个单元格的空白填充块;所以在一开始所以对背包控件初始化,即用空白块来填充每一个背包单元格
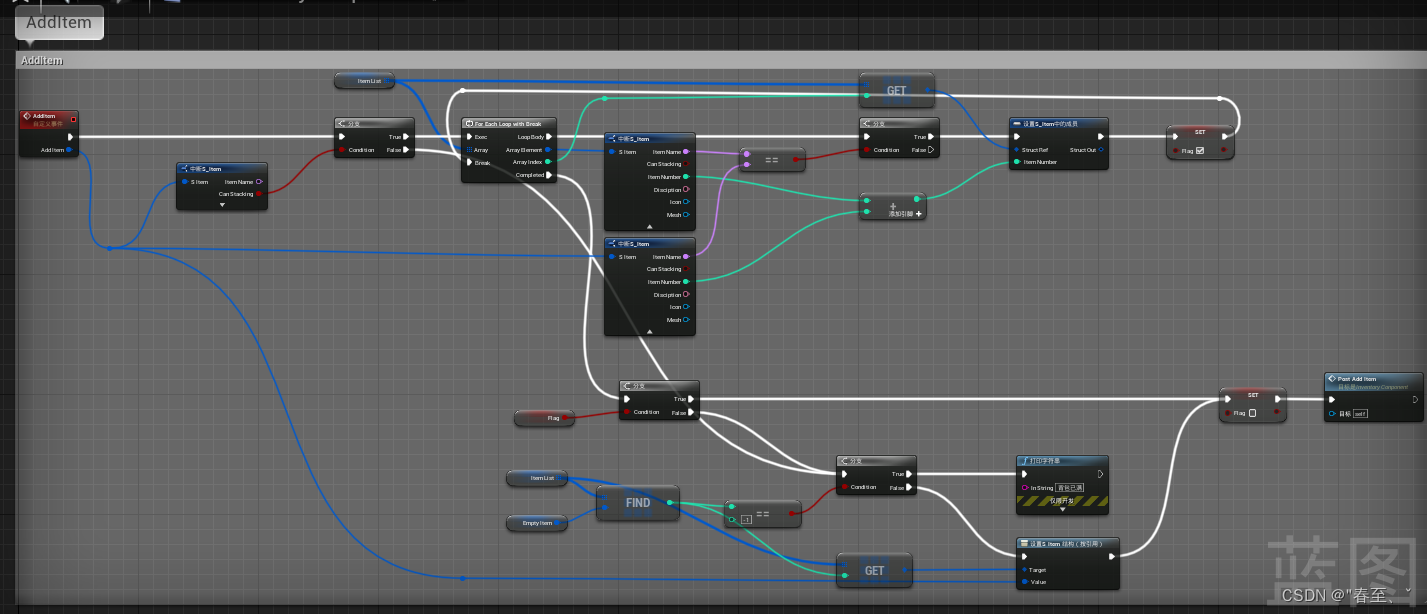
- 创建具体的添加物品的自定义事件;首先获取传递过来的物品相关结构体信息,判断该物品是否是可以堆叠的,如果是那么在物品数组中遍历,寻找是否已经有与该物品相同名称的物品(即判断是否已经有单元格是该物品),如果已存在,那么只需要对该物品的数量进行更改;如果是可堆叠并且不存在该物品,以及物品是不可堆叠的,这两种情况就需要在一个空闲的单元格里面存储该物品
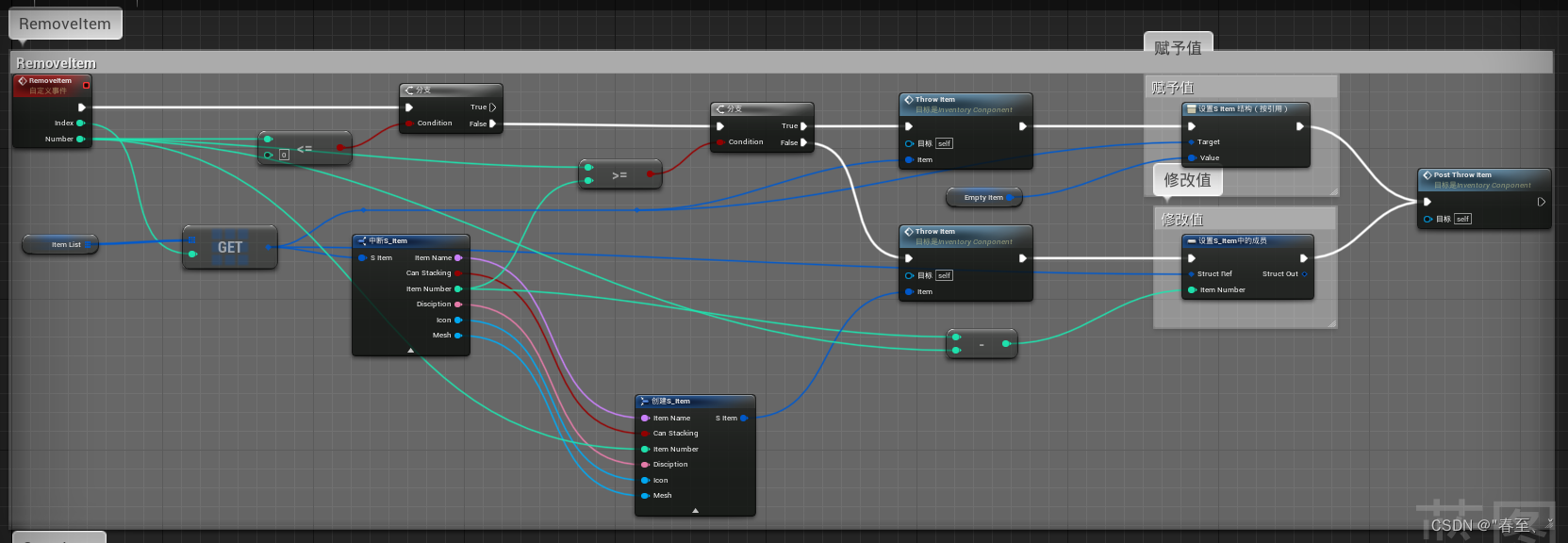
- 创建具体的丢弃物品的自定义事件;(简要)获取要丢弃物品所在的下标以及要丢弃的数量,根据背包的所含的数量和要丢弃的数量作比较(全丢/部丢),如果是全丢则在丢弃之后使用用空白块来覆盖该单元格
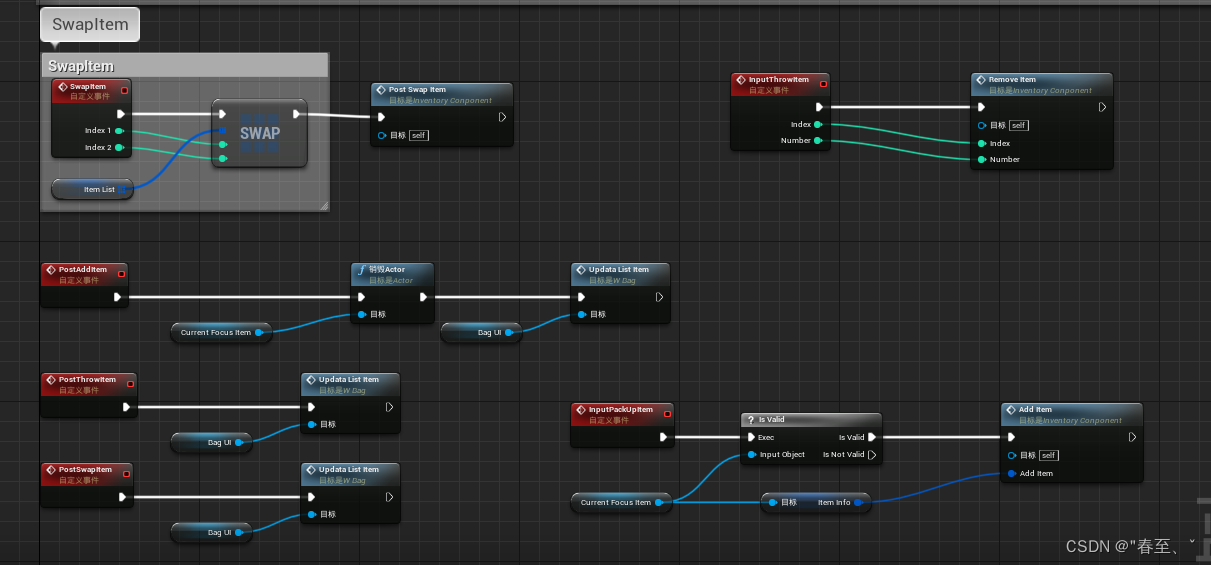
- 创建具体的交换物品的自定义事件;即根据传递的单元格下标,在数组自带的Swap功能下实现交换单元格物品
- 分别创建上述三个事件的后续用来更新背包的事件;添加物品事件之后,需要将在场景中被添加的物品销毁,然后更新背包;在丢弃、交换物品事件之后只需要更新背包就行了
- 创建自定义事件(用来调用具体的相应的自定义事件);
添加物品事件:首先判断当前聚焦到的物品是否有效,有效才能调用具体的添加物品事件,将聚焦的物品的属性传入
删除物品事件:调用具体的删除物品事件,并为其传入对应的物品的下标
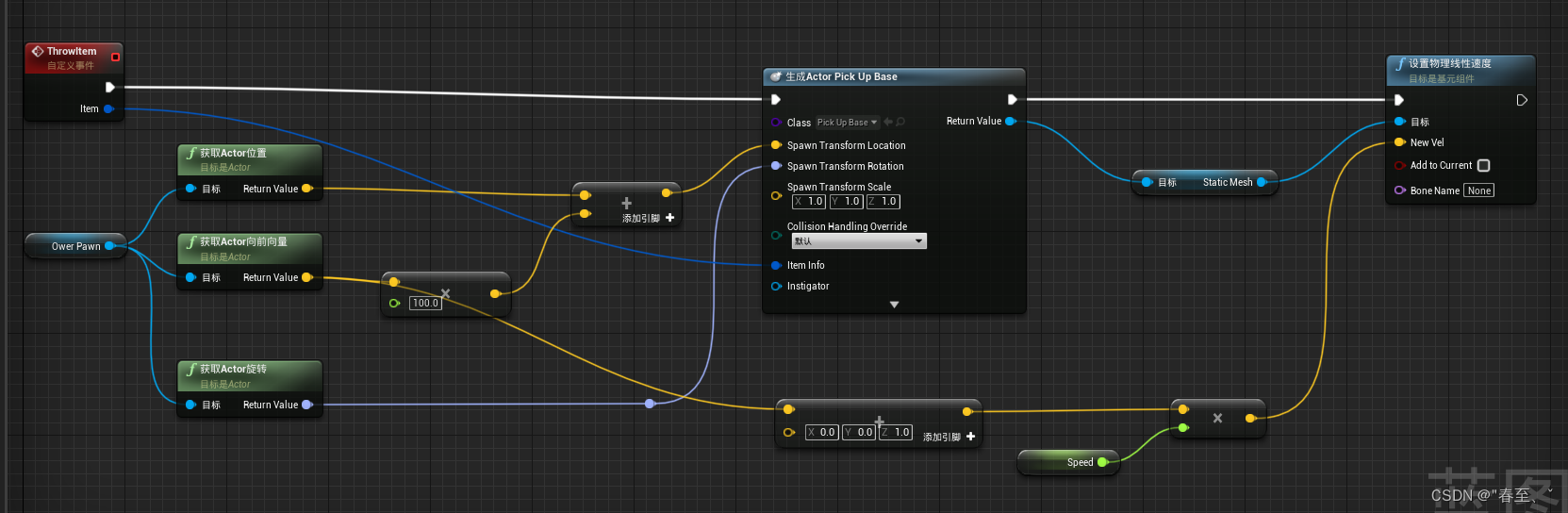
丢弃物品事件:获取该背包组件的拥有者的位置、向前向量、旋转;使用生成Actor的节点,并为其赋所需的属性值;获取生成的Actor所含的静态网格体,为其添加一个物理线性速度,方向为拥有者与地面的45度方向,同时将方向乘发射速度来达到丢弃物品时物品是抛出去的效果;在上述具体的丢弃事件中被调用(丢弃物品,然后在对单元格进行相应的修改)
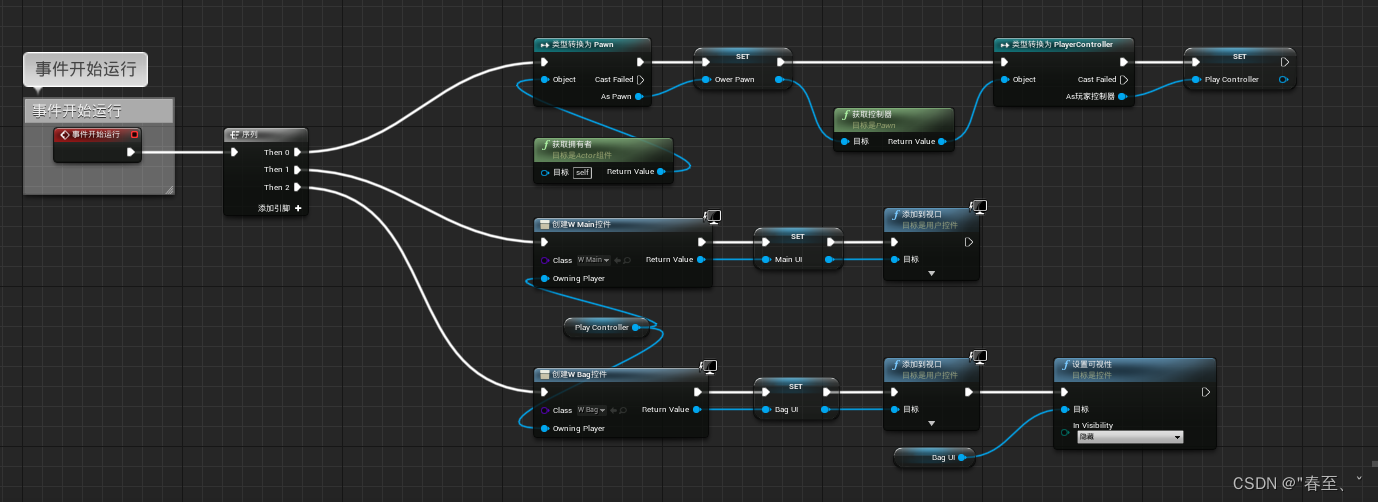
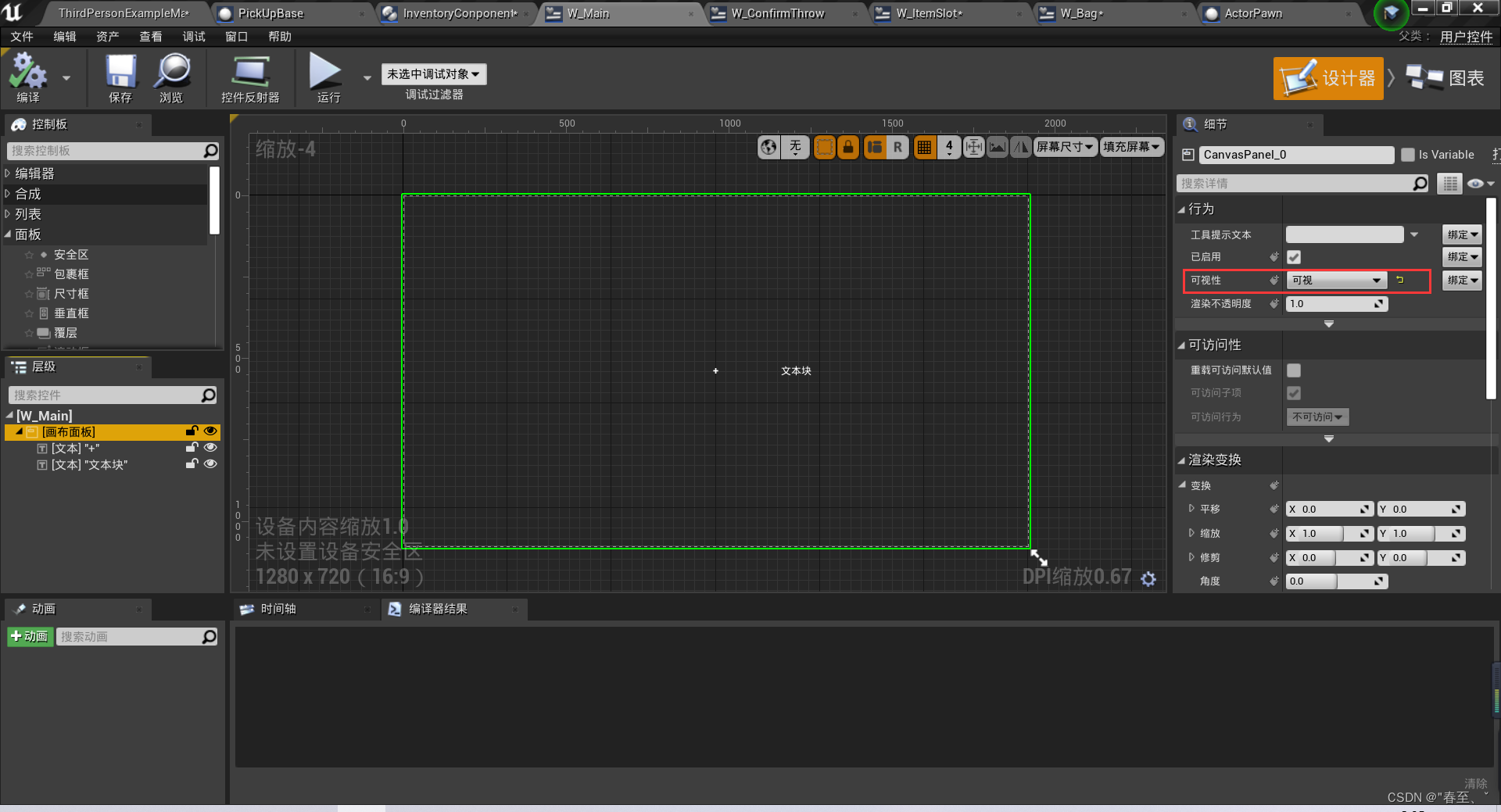
- 在事件开始时运行事件将指示聚焦位置的十字准心控件中创建并添加到场景中;预先将背包控件创建并添加到场景中,然后隐藏
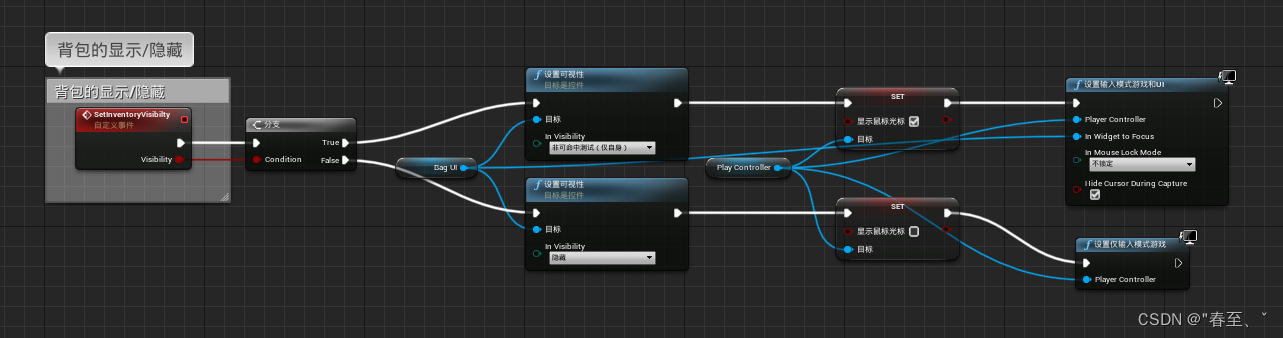
- 创建切换背包控件显示的自定义事件;涉及鼠标的显示、游戏输入模式
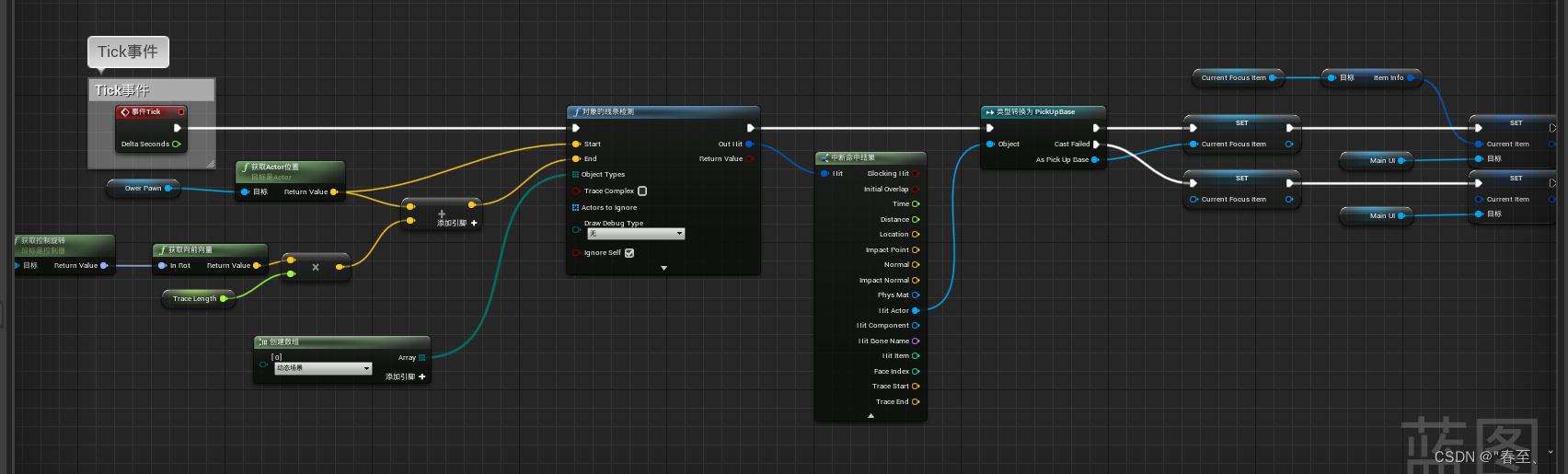
- Tick事件中,使用对象的线条检测来检测是否聚焦到物品并且是我们指定的物品对象就将其设置为当前聚焦到的物品,否则当前聚焦到的物品为空;再根据当前聚焦物品的具体信息传递给Main控件,根据信息中名称是否为空来显示提示信息(按E键拾起......)(在Main控件中给提示信息的文本创建内容绑定)
- 单元格控件:在事件预构造中,首先判断物品属性中的名称是否为空,以此作为依据来显示物品图片以及数量下标
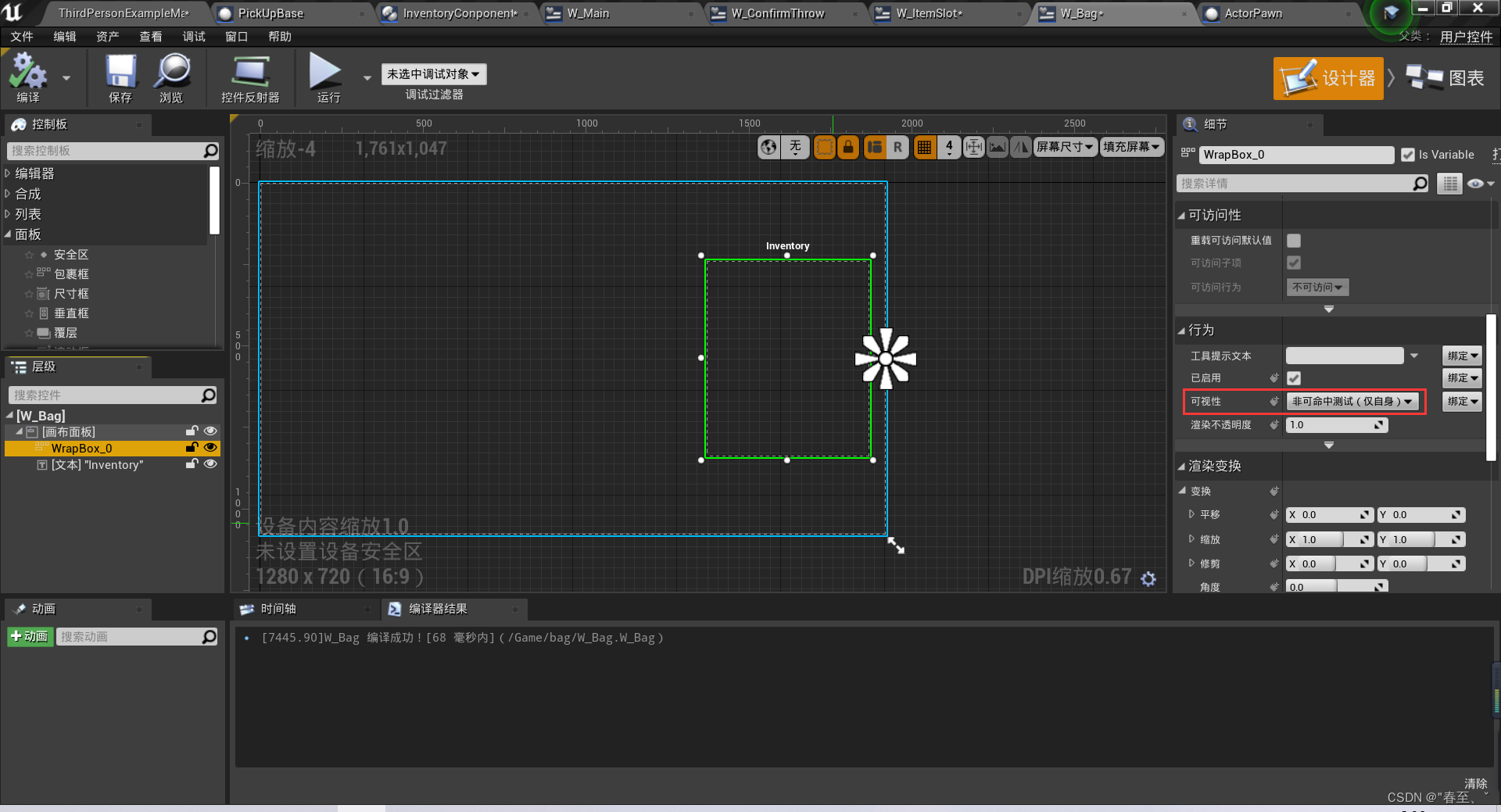
- 背包控件:创建更新背包控件中包裹框内容的自定义事件;首先清除其中的所有子项;在事件构造中获取到背包组件,并获取到其中用来存储物品信息的数组,将其遍历,获取到每一项,并创建单元格来存储,再将其作为子项添加到包裹框中
- 物品单元格的点击检测
鼠标左键(拖拽功能):
重写控件中的按下鼠标按键时事件,首先判断名称是否为空,再判断是否为鼠标左键点击的,如果满足条件,执行按下时侦测拖动并返回;
重写发现拖动时事件,创建一个UI控件用来专门作为拖拽显示(实现拖拽时图像更大一些),再添加配套的创建拖放操作,将PayLoad设置为物品单元格本身,拖拽显示为上述新建UI,然后返回;
重写放置时事件,对传递的PayLoad进行类型转换,成功则执行背包组件中的单元格交换事件,最后返回;(背包内部的放置操作)
背包内部与外部的放置操作:当物品拖拽到场景中(即在MainUI控件中)时,对MainUI控件中的放置时事件进行重写,在其中实现背包组件的丢弃功能(一次性全部丢弃)
鼠标右键(部分丢弃功能):
在物品单元格控件中的按下鼠标按键时事件中,如果检测到的是鼠标右键,则创建一个可输入数量的丢弃交互UI控件,并执行背包组件中的丢弃事件
注意事项:由于拖拽涉及到背包控件与场景,控件的可视性这一点需要注意