版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl

栅格系统工作原理
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-*
重点概括:
- 1、栅格系统应置于布局 .container 或 .container-fluid中。或者说在这两种布局中使用栅格系统
- 2、栅格系统将页面"切分"成一行一行的
- 3、在行中存在最多12列
- 4、每列中的内容与其左边框默认存在padding,可手动设置padding-left: 0px进行消除
栅格参数
在以下类前缀中.col-sm-较为常用。
在以下类前缀中.col-xs-较为少用;毕竟,低分辨率的设备很少。

栅格系统案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>栅格系统</title>
<!--移动设备优先,即获得更好的响应式支持-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入Bootstrap的css文件-->
<link rel="stylesheet" href="../Bootstrap/css/bootstrap.min.css">
<!--自定义css样式-->
<style>
.col-sm-1{
border:1px red solid;
padding-left: 0px;
}
.col-sm-2{
border:1px greenyellow solid;
}
.col-sm-4{
border:1px green solid;
}
.col-sm-3{
border:1px darkblue solid;
}
</style>
</head>
<body>
<!--创建容器-->
<div class="container">
<!--栅格系统基本应用-->
<!--1行12列,每列大小相同,均为1-->
<div class="row">
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">1</div>
</div>
<br>
<!--栅格系统基本应用-->
<!--1行6列,每列大小相同,均为2-->
<div class="row">
<div class="col-sm-2">2</div>
<div class="col-sm-2">2</div>
<div class="col-sm-2">2</div>
<div class="col-sm-2">2</div>
<div class="col-sm-2">2</div>
<div class="col-sm-2">2</div>
</div>
<br>
<!--栅格系统基本应用-->
<!--1行12列,每列大小相同,均为4-->
<div class="row">
<div class="col-sm-4">4</div>
<div class="col-sm-4">4</div>
<div class="col-sm-4">4</div>
</div>
<br>
<!--栅格系统基本应用-->
<!--1行12列后其余列自动换行至下一列-->
<div class="row">
<div class="col-sm-3">3</div>
<div class="col-sm-3">3</div>
<div class="col-sm-3">3</div>
<div class="col-sm-3">3</div>
<!--换行-->
<div class="col-sm-3">1</div>
</div>
<br>
<!--栅格系统基本应用-->
<!--1行12列,但是每列大小不相同-->
<div class="row">
<div class="col-sm-4" style="border: 1px red solid;">4</div>
<div class="col-sm-2" style="border: 1px red solid;">2</div>
<div class="col-sm-3" style="border: 1px red solid;">3</div>
<div class="col-sm-3" style="border: 1px red solid;">3</div>
</div>
<br>
<!--栅格系统的嵌套-->
<!--可将1列再拆分为12小列-->
<div class="row">
<!--可此列拆分为12小列-->
<div class="col-sm-4" style="border: 1px red solid">
<div class="col-sm-3" style="border: 1px blue solid;">3</div>
<div class="col-sm-3" style="border: 1px blue solid;">3</div>
<div class="col-sm-3" style="border: 1px blue solid;">3</div>
<div class="col-sm-3" style="border: 1px blue solid;">3</div>
</div>
<div class="col-sm-4" style="border: 1px red solid;">4</div>
<div class="col-sm-4" style="border: 1px red solid;">4</div>
</div>
<br>
<!--栅格系统列偏移offset-->
<div class="row">
<!--偏移2列-->
<div class="col-sm-8 col-sm-offset-2" style="border: 1px red solid;">8</div>
</div>
<br>
<!--栅格系统使用 -->
<div class="row">
<div class="col-sm-6 col-sm-offset-3"><h1 class="text-center">CRM管理系统 <small>V2.4</small></h1></div>
<div class="col-sm-3"><h3 class="text-center" style="margin-top: 26px;">欢迎:admin</h3></div>
</div>
</div>
</body>
</html>
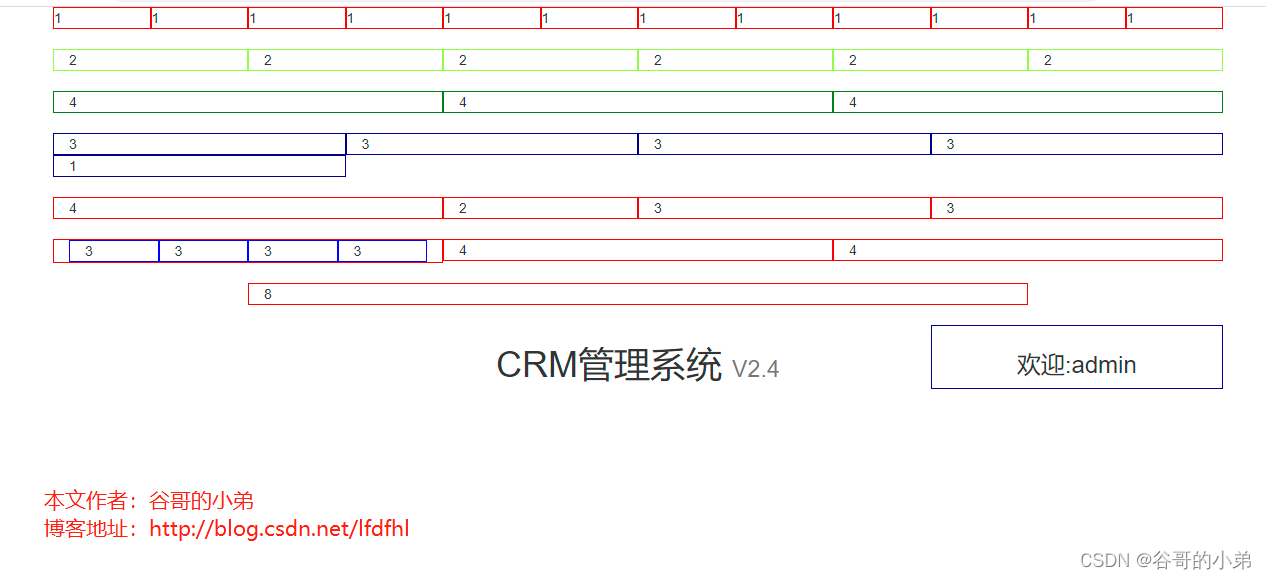
运行结果如下: