讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
概述
在jQuery中可调用对象的css( )方法修改元素原有的样式,语法如下:
jQuery对象.css({"属性1": "值1","属性2": "值2","属性3": "值3",....});
假若只设定单个属性,则可去掉大括号且其属性与值之间用逗号,隔开;语法如下:
jQuery对象css("background-color","yellow");
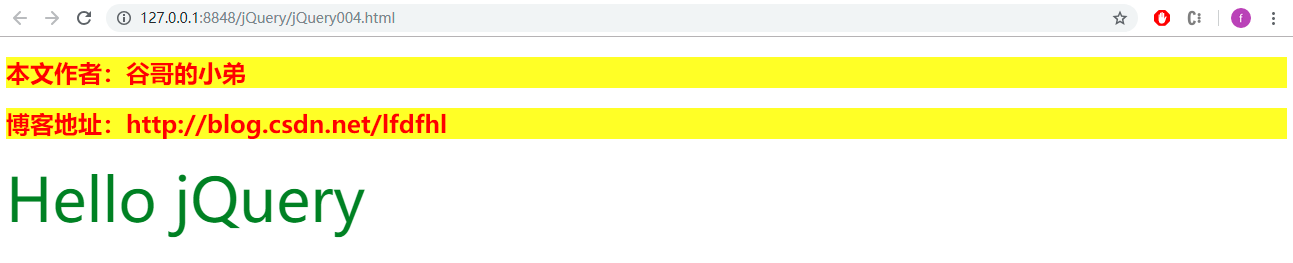
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery样式控制</title>
<!--引入jquery文件 -->
<script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$("#author").css({"background-color":"yellow"});
$("#blog").css("background-color","yellow");
$("#welcome").css({"width": "400px","height": "200px","font-size": "60px","color": "green"});
});
</script>
</head>
<body>
<h2 id="author" style="color: red;">本文作者:谷哥的小弟</h2>
<h2 id="blog" style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="welcome">Hello jQuery</div>
</body>
</html>