讲给Android程序员看的前端系列教程(40集免费视频教程+源码)
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
虽然说jQuery是JavaScript框架,但是两者的对象却不一样;有时需将jQuery对象与JavaScript对象进行相互转换。
JavaScript对象转换为jQuery对象
语法如下:
jQuery对象=$(JavaScript对象);
jQuery对象转换为JavaScript对象
语法如下:
JavaScript对象=jQuery对象[index];
JavaScript对象=jQuery对象.get(index);
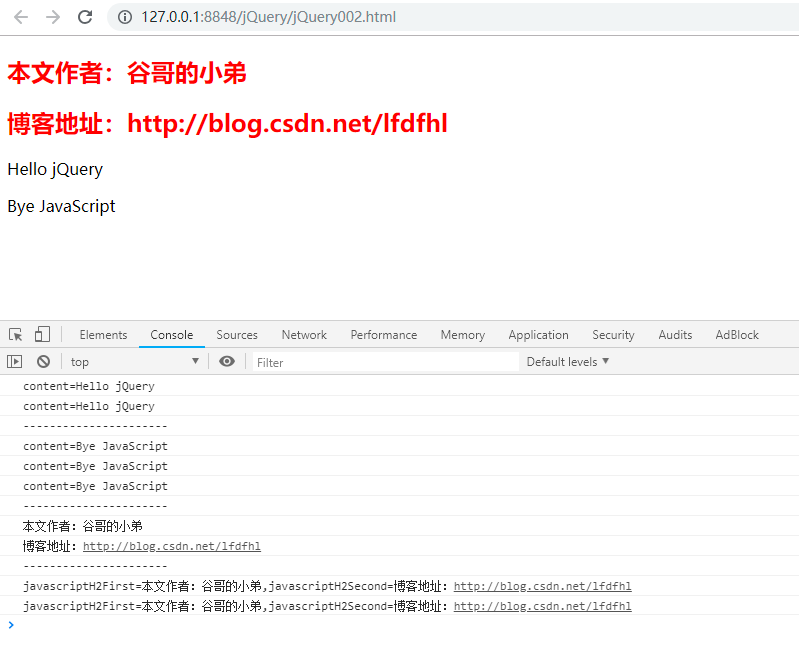
综合示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery对象与JavaScript对象的转换</title>
<!--引入jquery文件 -->
<script src="js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2 id="author" style="color: red;">本文作者:谷哥的小弟</h2>
<h2 id="blog" style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<p id="welcome">Hello jQuery</p>
<p id="bye">Bye JavaScript</p>
<script type="text/javascript">
//利用document获取元素
var javascriptWelcome=document.getElementById("welcome");
var content=javascriptWelcome.innerHTML;
console.log("content="+content);
//将JavaScript对象转换为jQuery对象
var jQueryWelcome=$(javascriptWelcome);
content=jQueryWelcome.html();
console.log("content="+content);
console.log("----------------------");
//利用jQuery获取对象
var jQueryBye = $("#bye");
content=jQueryBye.html();
console.log("content="+content);
//将jQuery对象转换为JavaScript对象
var javascriptBye=jQueryBye[0];
content=javascriptBye.innerHTML;
console.log("content="+content);
javascriptBye=jQueryBye.get(0);
content=javascriptBye.innerHTML;
console.log("content="+content);
console.log("----------------------");
// 将JavaScript对象转换为jQuery对象
var javascriptH2=document.getElementsByTagName("h2");
for (var i = 0; i < javascriptH2.length; i++) {
var jQueryObj = $(javascriptH2[i]);
console.log(jQueryObj.html());
}
console.log("----------------------");
// 将jQuery对象转换为JavaScript对象
var jQueryH2=$("h2");
var javascriptH2First=jQueryH2[0];
var javascriptH2Second=jQueryH2[1];
console.log("javascriptH2First="+javascriptH2First.innerHTML+",javascriptH2Second="+javascriptH2Second.innerHTML);
javascriptH2First=jQueryH2.get(0);
javascriptH2Second=jQueryH2.get(1);
console.log("javascriptH2First="+javascriptH2First.innerHTML+",javascriptH2Second="+javascriptH2Second.innerHTML);
</script>
</body>
</html>