美化边框和盒子阴影
一、非矩形边框(CSS3)
radius 半径(距离)
语法格式:
border-radius: 50%; 只有一个正方形 变成圆可以是边框变得好看/
二、盒子阴影(CSS3)
语法格式:
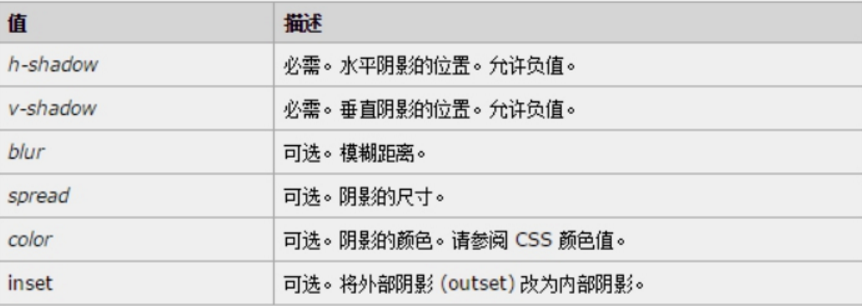
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4); /*rgba就是颜色的透明度*/
}