版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
引擎
CocosCreator v2.1.2
说明
在 CocosCreator 的新版本中为我们加入了材质系统,并且在新建的项目中有内置资源给我们使用。

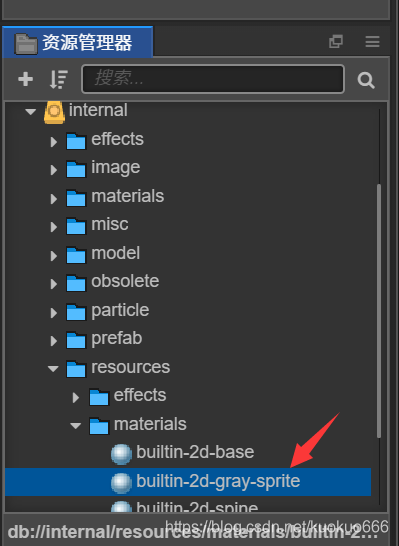
让我们看看置灰的材质在哪!

步骤
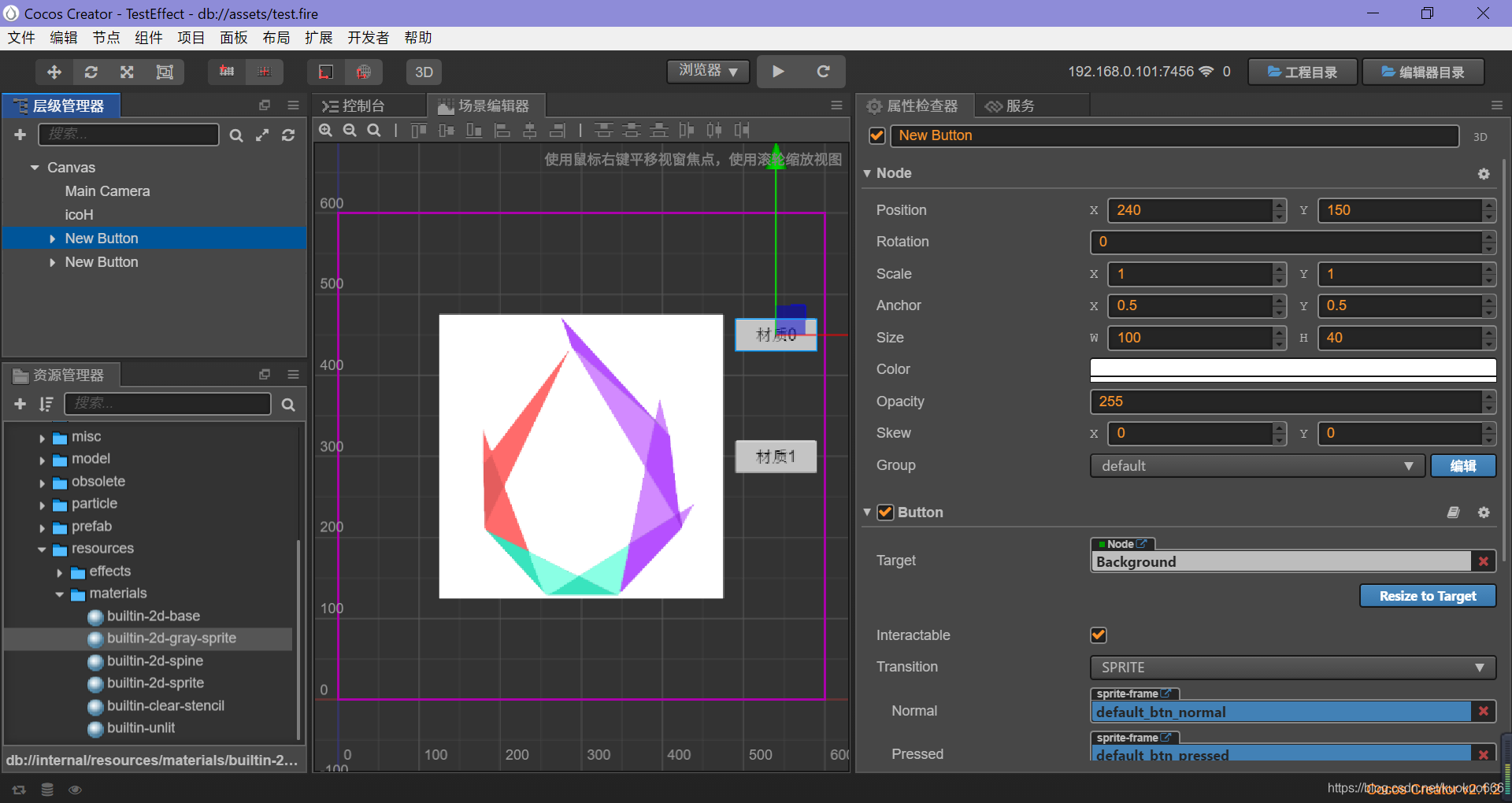
首先,拖入一张图片。
然后弄两个按钮。

然后让我们新建脚本!
(照顾TS和JS小伙伴,我都给出了!其实都一样,哈哈。)
先是 JS
cc.Class({
extends: cc.Component,
properties: {
sprite: cc.Sprite,
m0: cc.Material,
m1: cc.Material
},
click_0 () {
this.sprite.setMaterial(0, this.m0);
},
click_1 () {
this.sprite.setMaterial(0, this.m1);
}
});
TS
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Sprite) sprite: cc.Sprite = null;
@property(cc.Material) m0: cc.Material = null;
@property(cc.Material) m1: cc.Material = null;
click_0 () {
this.sprite.setMaterial(0, this.m0);
}
click_1 () {
this.sprite.setMaterial(0, this.m1);
}
}
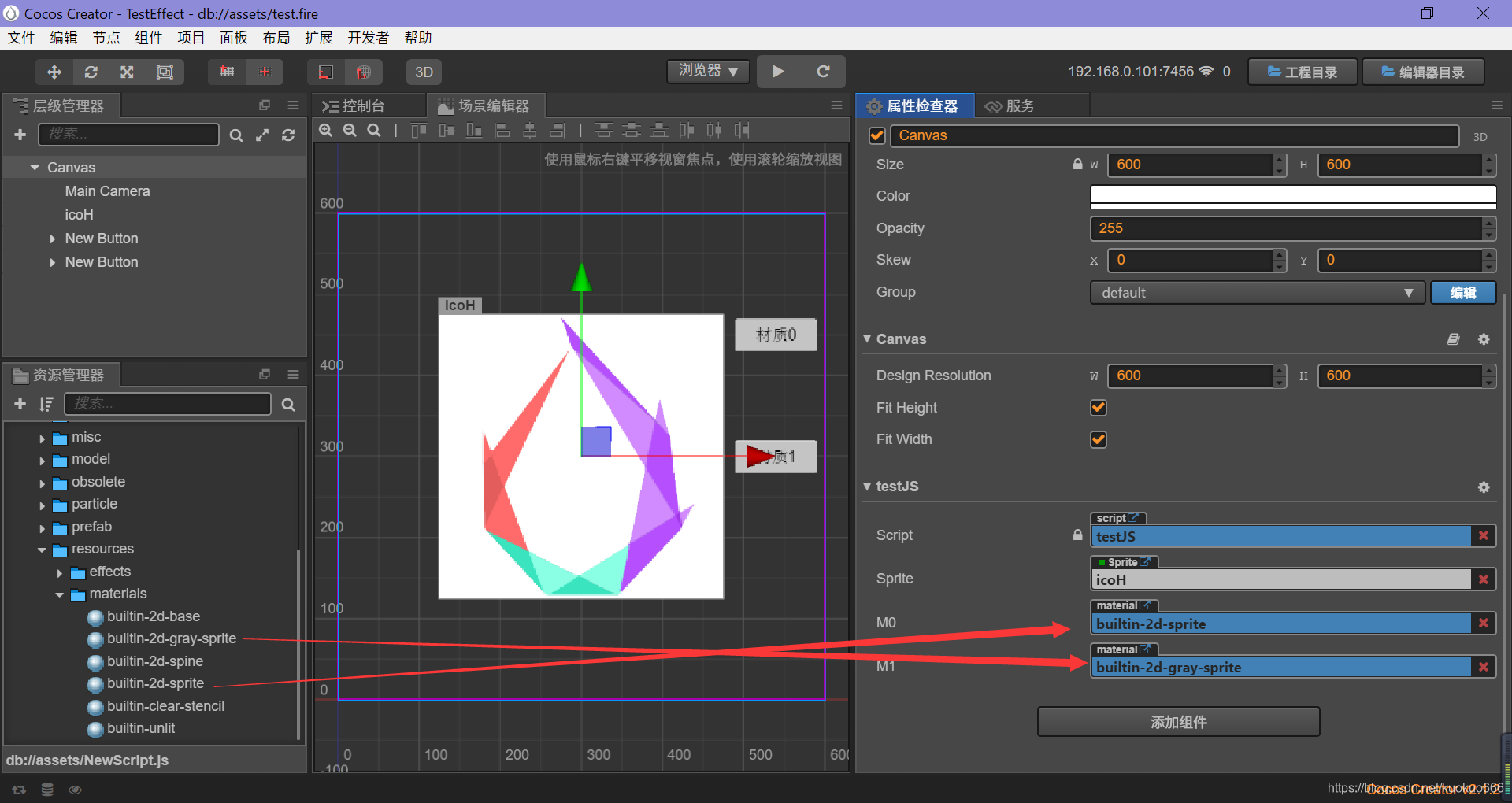
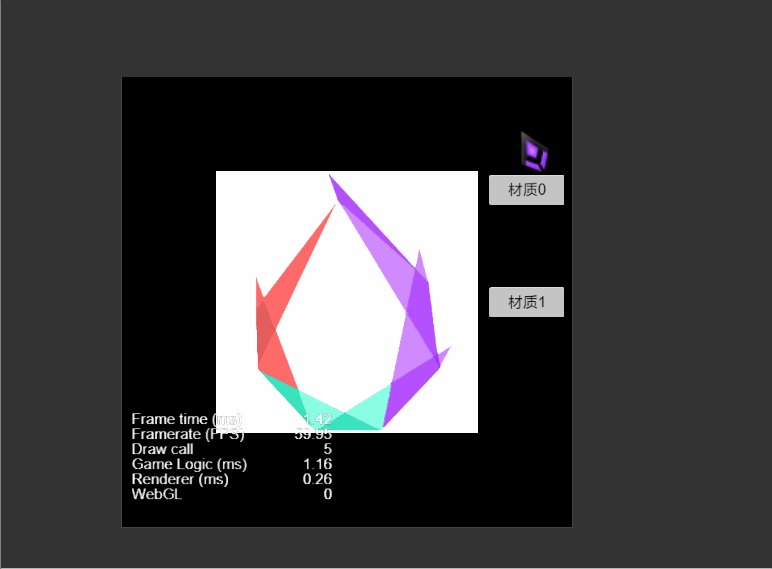
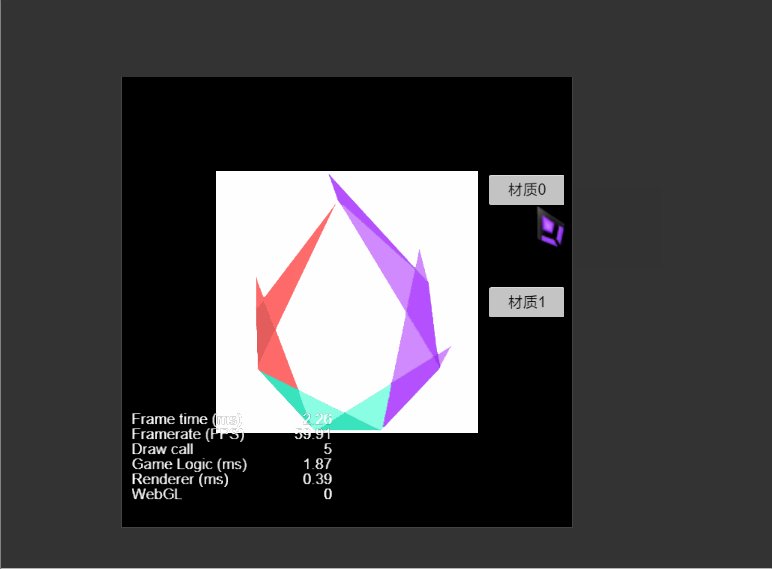
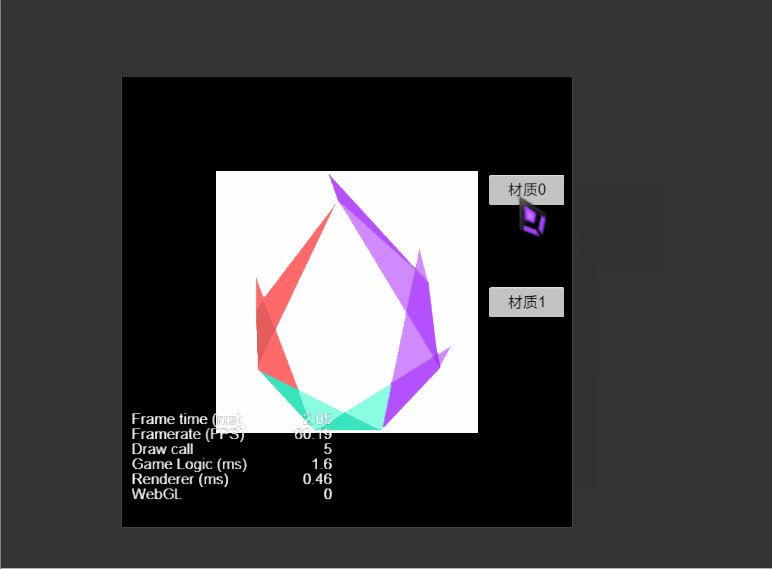
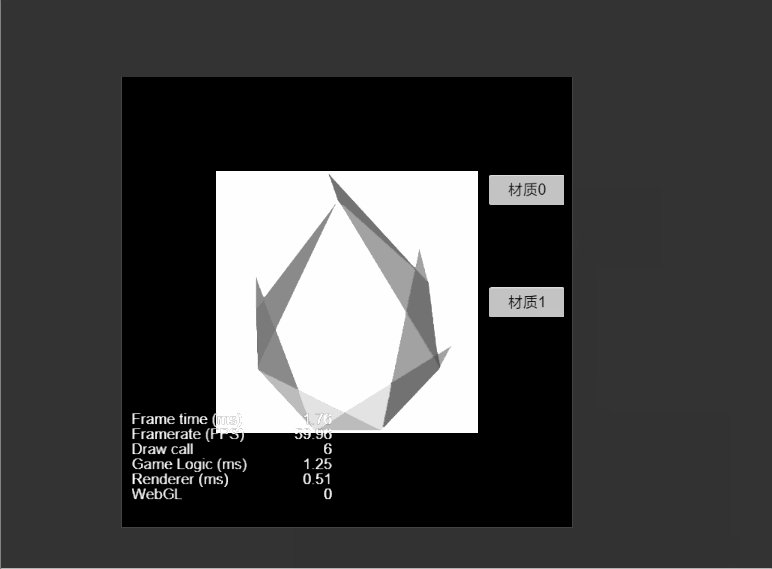
然后我们把第一个普通材质拖入,第二个拖入置灰材质。

测试

学会了吧,O(∩_∩)O~~
怎么样,简单吧!
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!