float理解
南宁小程序开发:www.zkelm.com
float浮动规则:向指定方向移动。直到碰到包含它的元素(父元素)或则,同样float元素的边框,
1.如果元素浮动则不会占空间,block 块状元素将会失去block的属性,变成inline-block属性。因为可以设置宽高,但以absolute的不占空间不同,float会影响周边元素
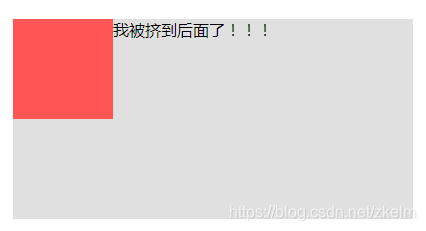
如果float元素前面的非block元素, 而且在同一行.则浮动会影响到前面的元素,把它积到后面非BLOCK的边上
<style>
.box{
width:400px;
height:200px;
background:#e0e0e0;
}
.item{width:100px;height:100px;background:#f55;float:left}
</style>
<div class="box">
<span>我被挤到后面了!!!</span>
<div class="item"></div>
</div>
结果显示:

理解:float的主要是为了解决。图片旁边的文字围绕问题,
最常用的float方法:
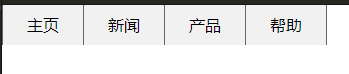
<ul>
<li>主页</li>
<li>新闻</li>
<li>产品</li>
<li>帮助</li>
</ul>
*{margin:0;padding:0;}
ul{
width:325px;
height:auto;
background:#e0e0e0;
}
ul:after {
content:"";
display: block;
clear:both;
}
ul li{
float:left;
list-style-type:none;
width:80px;
height:40px;
background:#f1f1f1;
border-left-style:solid ;
border-width:1px;
border-color:#666;
text-align:center;
line-height:40px;
}
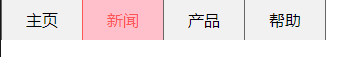
ul li:hover{
background:pink;
color:#f55;
border-color:#f55;
content:"hello!!!";
}
ul li:last-child{
border-right-style:solid;
}
运行结果: