小程序开发:www.zkelm.com
定位:绝对定位 absolute ,和相对定位relative 最大的区别
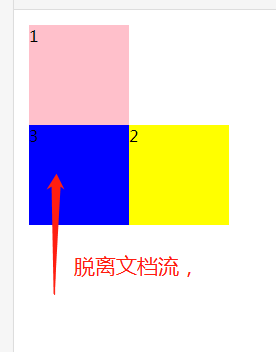
最大的区别就是: relative 在位移的适合,没有脱离文档流,还会占据着以前的位置
<style>
#son1{
width:100px;height:100px;background:pink;
}
#son2{
width:100px;height:100px;background:yellow;
position:relative;left:105px;
}
#son3{
width:100px;height:100px;background:blue;
}
</style>
<div id="box">
<div id="son1"></div>
<div id="son2"></div>
<div id="son3"></div>
</div>
运行结果: 元素不会坍塌,从而在排版的适合,非常适用.

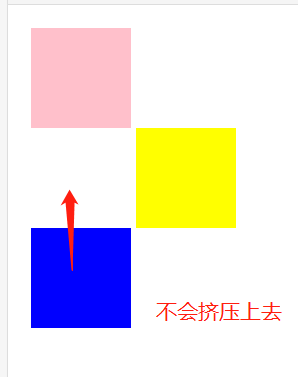
我们把代码改一下 换成 绝对定位 absolue
#son2{
position:absolute;
}
运行结果: 脱离文档流,不再占用以前的位置。